로그인, 쿠키와 세션, JWT 토큰
- HTTP
stateless하다. 연결이 끊기면 사용자와 서버의 통신이 끝나고 상태 정보는 유지하지 않는다.
- 로그인을 유지하는방법
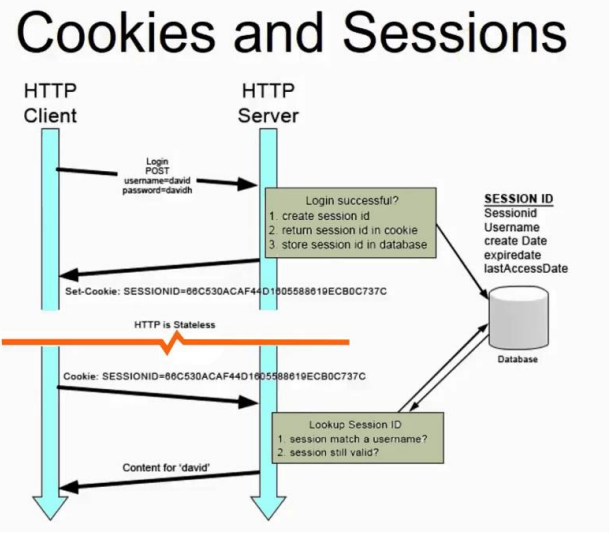
1. 쿠키와 세션 방식
세션 : 서버와 클라이언트의 연결이 활성화된 상태
세션ID: 웹 서버메모리에 저장되는 클라이언트에 대한 유니크한 ID (서버 또는 데이터 베이스에 저장)
쿠키 : 키-값(밸류)로 구성된 작은 데이터 조각, 쿠키에 담긴 데이터는 브라우저에서 관리됨( 만료날짜를 보통 서버에서 설정한다), 이름, 값 만료 날짜 등으로 구성된다.

1. 처음 로그인 -> 쿠키, 세션 ID생성 -> 그 이후 다시 요청했을 때 HTTP헤더에 쿠키를 포함시켜 요청
2. 해당 쿠키에 맞는 세션 ID로 이전에 로그인했던 아이디인지 확인
3.로그인을 유지
쿠키는 클라이언트에서 자바스크립트로 조회가 가능하다. 공격자들이 자바스크립트로 쿠키를 가로채려고 시도를하기 때문에 (XSS - cross site scripting) HTTP only cookie 혹은 secure cookie를 사용한다.
set-cookie: 쿠키명 = 쿠키값; path=/;secure
set-cookie: 쿠키명 = 쿠키값; path=/;httponly
혹은 axios같은 HTTP 라이브러리를 사용하면 axios.defaults.withcredentials = ture; 같이 사용법이 있다.
- 쿠키 세션의 단점
로그인 중인 유저의 수가 늘어난다면 서버의 메모리 과부화 등 악영향, 로그인할 때마다 세션 ID를 저장해야한다.
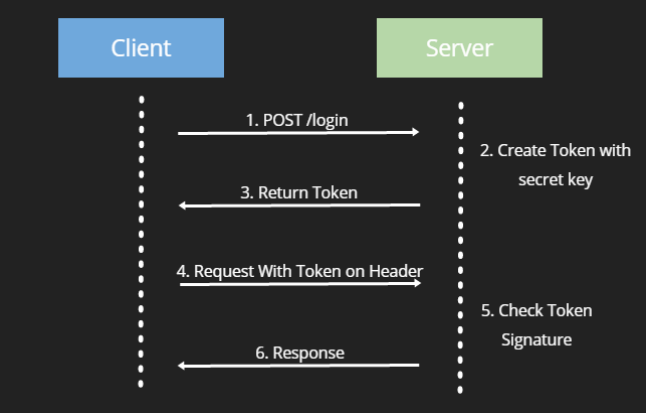
2. 토큰 방식

토큰기반인증방식 : JWT토큰(대표적)인증은 토큰기반인증서버를 통해 하고, 서버는 stateless하게 내버려두기
요청 -> 토큰생성 -> 이후 사용자가 토큰을 헤더(authoriztion 키에 넣어서 요청, 이 토큰을 기반으로)
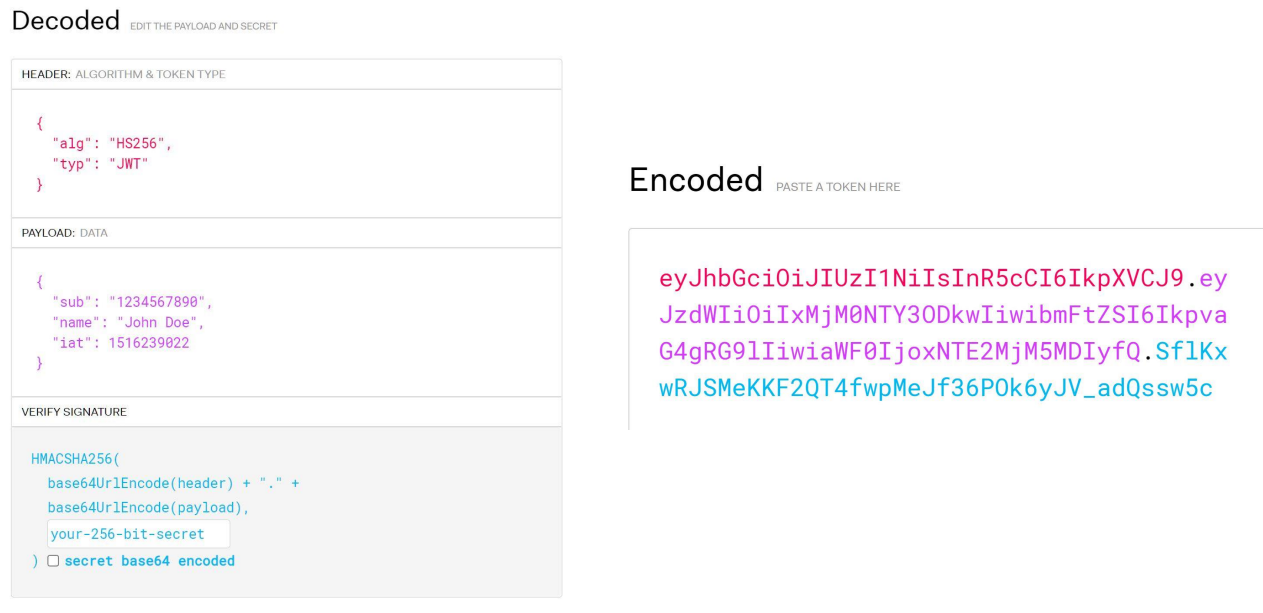
- JWT(JSON Web Token)
헤더, 페이로드, 서명으로 이루어져 있으며 JSON 객체로 인코딩 된다.
메세지 인증, 암호화에 사용한다.
Header : 어떠한 방법의 서명 알고리즘을 사용할 것인가에 대한 정보
Payload : 데이터, 토큰발급자, 토큰 유효기간(인증이 필요한 최소한의 정보만)
Signature : 헤더에 정의된 알고리즘으로 인코딩된 헤더와 페이로드를 합친값, 그리고 비밀키를 기반으로 생성된 서명값

- JWT의 장점
사용자가 인증되면 사용자는 모든 시스템에서 사용할 수 있는 보안 토큰을 받는다. 단일 엔드포인트를 생성해서 다른 모든 서버간의 API상호작용을 인증할 수 있다.
JWT의 주요한 이점은 사용자 인증에 필요한 모든 정보는 토큰 자체에 포함하기 때문에 별도의 인증 저장소가 필요 없다.
<-> 세션의 경우 계속해서 저장해야한다.
확장성, 디버깅, 사이즈가 작다. JWT토큰 자체가 독립적이다.
- JWT의 단점
더 많은 필드가 추가되면 토큰이 비대해져 트래픽에 영향이간다. 탈취하여 디코딩하면 데이터를 볼 수 있다.