
현재 진행하고 있는 프로젝트 첫화면에 하단 메뉴바를 만드는데, 동일한 가격으로 div속성을 주고 싶었다.
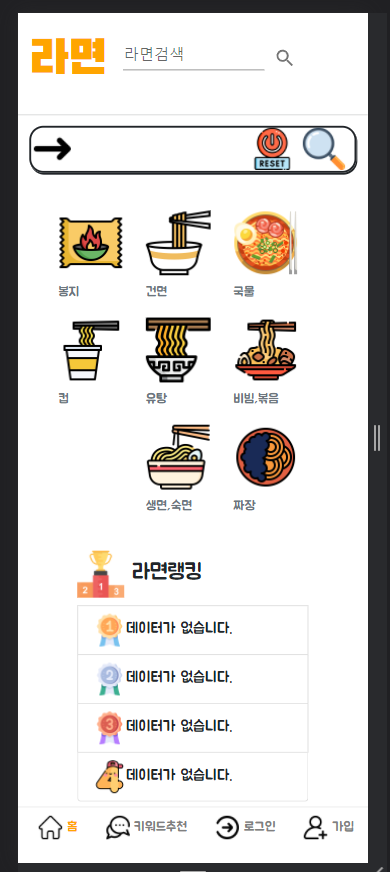
쉽가 말하면 저 4개의 버튼을 같은 간격으로 배치하고 싶었다는 거다.
<div className="bigbox">
<div classNAme="minibox>
1
</div>
<div classNAme="minibox>
2
</div>
<div classNAme="minibox>
3
</div>
<div classNAme="minibox>
4
</div>
</div>이와같은 형태로 구성했고,
.bigbox{
justify-content: space-evenly;
}이와같이 큰 div에다가 space-evenvly 속성을 주어 균등하게 배치했다.

이와같이 배치 되어지게 해주는 evenvly!
- 참고한링크
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
justify-content - CSS: Cascading Style Sheets | MDN
The CSS justify-content property defines how the browser distributes space between and around content items along the main-axis of a flex container, and the inline axis of a grid container.
developer.mozilla.org
https://www.w3schools.com/cssref/css3_pr_justify-content.asp
CSS justify-content property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML,CSS' 카테고리의 다른 글
| 상단메뉴바 고정, 사이드바 고정 (Fixed) (0) | 2022.04.02 |
|---|---|
| div border속성 (테두리,선,굵기등...) (0) | 2022.04.02 |
| Margin 간격 (0) | 2022.03.23 |
| CSS 애니메이션, 위아래 움직이는 효과주기 (0) | 2022.03.23 |
| 다시한번 보는 border 시리즈(radius,solid,style등..) (0) | 2022.03.23 |



