
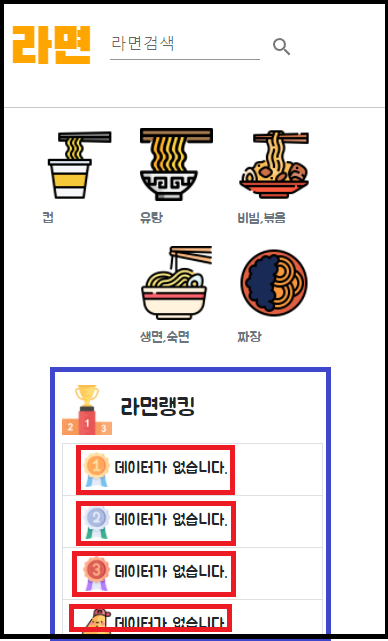
검정 테두리를 상위 컴포넌트로 보고
파란 테두리를 하위 컴포넌트로 본다.
그리고 그 안에 또 빨간색으로 하위컴포넌트가 있다.
위 페이지는 현재 라면랭킹 데이터가 없지만, 상위 컴포넌트에서 라면 랭킹 1~4위의 id값을 불러온다.
그리고 불러온 id값을 기준으로 1위부터 4위까지의 이름과 제조사를 4번 불러오게된다.
즉 요약하면
1. 랭킹 1~4위의 ID값을 받음
2. 그리고 그 ID값을 이용해 이름,제조사를 4번 불러오는것이다.
근데 랭킹을 이런방식으로 구현하는건 절대 좋지않다고 생각하지만, 지금 백엔드 개발파트친구의 일정상
어쩔 수 없다고 생각한다.
예를들어 랭킹 100위까지 있다면? 사용자 한명당 한페이지에서 100번의 API요청이 필요한거다.
백엔드에서 1~4위의 아이디 + 이름,제조사 까지 한번에 주면 좋겠지만
랭킹서버와 라면 정보에대한 서버가 다르다고한다.
여튼 개발 시간상 어쩔 수 없었고 내쪽에서 처리할 수 있는거니까 일단 진행은 해보았다.
1. 상위 컴포넌트에서 api를 받아온다.
index.js
let [ramen, setRamen] = useState([]);
...
useEffect(() => {
axios({
method: "get",
url: `http://j6c104.p.ssafy.io:8081/v1/ranking/ramen`,
})
.then((result) => {
console.log("랭킹요청성공");
console.log(result.data);
setRamen(result.data);
// console.log(ramen)
})
.catch((error) => {
console.log("요청실패");
console.log(error);
});
}, []);2.하위컴포넌트에 props로 보내준다.
index.js
<Lank ramen={ramen}></Lank>
1,2는 같은 페이지 내에서 진행중이다. 그리고
3.하위컴포넌트 에서의 작업 (외부 함수로 추가 컴포넌트 제작)
Lank.js
/* eslint-disable react/prop-types */
import * as React from "react";
import { ListGroup } from "react-bootstrap";
import axios from "axios";
import { useEffect, useState } from "react";
import Link from "next/link";
export default function Lank(props) {
return (
<>
<div className="list">
<ListGroup>
<h3>
<img src="icon/ranking.png" width={50}></img> 라면랭킹
</h3>
{/* 여기부터 하나하나 4개를 만들자 on/off로 ㅇㅇ 성공하면 추가 안하면 off */}
{props.ramen[0] ? (
<ListGroup.Item>
<R1 id={props.ramen[0].ramenId} index="1"></R1>
{/* {props.ramen[0].ramenId}/ */}
</ListGroup.Item>
) : (
<ListGroup.Item>
<img src={`icon/medal1.png`} width={35}></img>
데이터가 없습니다.
{/* {props.ramen[0].ramenId}/ */}
</ListGroup.Item>
)}
{props.ramen[1] ? (
<ListGroup.Item>
<R1 id={props.ramen[1].ramenId} index="2"></R1>
</ListGroup.Item>
) : (
<ListGroup.Item>
<img src={`icon/medal2.png`} width={35}></img>
데이터가 없습니다.
{/* {props.ramen[0].ramenId}/ */}
</ListGroup.Item>
)}
{props.ramen[2] ? (
<ListGroup.Item>
<R1 id={props.ramen[2].ramenId} index="3"></R1>
</ListGroup.Item>
) : (
<ListGroup.Item>
<img src={`icon/medal3.png`} width={35}></img>
데이터가 없습니다.
{/* {props.ramen[0].ramenId}/ */}
</ListGroup.Item>
)}
{props.ramen[3] ? (
<ListGroup.Item>
<R1 id={props.ramen[3].ramenId} index="4"></R1>
</ListGroup.Item>
) : (
<ListGroup.Item>
<img src={`icon/medal4.png`} width={35}></img>
데이터가 없습니다.
{/* {props.ramen[0].ramenId}/ */}
</ListGroup.Item>
)}
{/* <ListGroup.Item>1위 신라면 (농심)</ListGroup.Item>
<ListGroup.Item>2위 진라면 매운맛(오뚜기)</ListGroup.Item>
<ListGroup.Item>3위 열라면 (오뚜기)</ListGroup.Item>
<ListGroup.Item>4위 팔도비빔면 (팔도)</ListGroup.Item>
<ListGroup.Item>5위 틈새라면 (팔도)</ListGroup.Item> */}
</ListGroup>
</div>
<style jsx>{`
.list {
margin: 20px;
}
`}</style>
</>
);
}
function R1(props) {
let [name, setName] = useState("");
let [brand, setBrand] = useState("");
useEffect(() => {
axios({
method: "get",
url: `http://j6c104.p.ssafy.io:8080/v1/ramen/detail/${props.id}`,
})
.then((result) => {
console.log("랭킹요청성공 R1프롭스");
console.log(result.data);
console.log(result.data.name);
console.log(result.data.brand);
setName(result.data.name);
setBrand(result.data.brand);
// console.log(ramen)
})
.catch((error) => {
console.log("요청실패");
console.log(error);
});
}, []);
return (
<Link href={`/ramen/${props.id}`}>
<div style={{ cursor: "pointer" }}>
{/* <img src="icon/ranking.png" width={50}></img> 라면랭킹 */}
<img src={`icon/medal${props.index}.png`} width={35}></img>
{/* {props.index}위 : {name} ({brand}) */}
{name} ({brand})
</div>
</Link>
);
}R1함수가 그림상의 빨간색 컴포넌트라고 볼 수 있다.
R1함수를 매번 부를때마다 axios요청을 해서 상위->하위컴포넌트로 axios결과 값을
변수로 사용해 또 다시한번 axios요청을 하는것!
결국 구현은 되었지만 맞는 사용법인지 현직 개발자 분에게 자문을 받았지만, 사용할 수는 있다고 하신다.
하지만 근본적으로 요청 1개 혹은 2개로 해결할 수 있는걸 규모가 커지면 점점 요청이 많아져
좋은 방식은 아니라고 하신다.
그래도! 좋은 공부가 되었다.
'Next.js' 카테고리의 다른 글
| Next.js에 폰트 바꿔서 적용하기 (ttf파일 사용) (0) | 2023.08.07 |
|---|---|
| Next.js 13에서 React Markdown Preview 사용 (2가지 에러해결 포함) (0) | 2023.06.30 |
| img태그 onError 처리하기 (대체 이미지) (0) | 2022.04.02 |
| Next.js, React.js export해서 변수 데이터 사용하기 (0) | 2022.04.02 |
| css속성 변수로 주기 feat 템플릿 리터럴 (0) | 2022.04.02 |



