HTML
1.프론트엔드 개발자 학습 방향
- 꾸준히 할것
- 즐길것
- 본인의 수준보다 높은 공부를 계속할것
2.HTML5 기본 문법
https://poiemaweb.com/html5-syntax
- HTML5에 추가된것 : 멀티미디어, 그래픽, 통신, 디바이스접근 오프라인 및 저장소, 시맨틱 태그, CSS3
- HTML5문서는 안에 와 태그로 구성되어있다.
- 태그는 요소(element)와 속성(attribute) 으로 이루어져있다.
3.시맨틱 요소와 검색 엔진
https://poiemaweb.com/html5-semantic-web
- SEO(검색엔진 최적화), 검색엔진의 크롤링을 위해 시맨틱 태그를 사용한다.
- 개발자가 의도한 요소의 의미가 명확하게 드러난다.
- 코드의 가독성을 높이고 유지보수를 쉽게한다.
- 브라우저, 검색엔진, 개발자 모두에게 컨텐츠의 의미를 명확하게 설명하는 역할을 한다.
- 시맨틱 웹이란, 웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여, 기존의 잡다한
- 데이터 집합이었던 웹페이지를 의미와 관령성을 가지는 거대한 데이터 베이스로 구축하고자하는 발상이다.
- 시맨틱요소 - form, table, img같은 것들 content의 의미를 명확히설명 (<-> div,span)

HTML5에 추가된 시맨틱 태그들
4. 웹페이지를 구성하는 기본 태그
https://poiemaweb.com/html5-tag-basic
- html, head, body등으로 이루어진다. 전부 페이지당 하나씩 존재한다.
- head:title, style, link, script, meta 태그등으로 이루어져있다.
- body: 웹페이지를 구성하는 대부분의 요소가 body 요소내에 기술된다.
5.텍스트 관련 태그
https://poiemaweb.com/html5-tag-text
- 제목태그(h) : 시맨틱 웹의 의미를 살려서 제목 이외에는 사용하지 않는것이 좋다. 검색엔진이 태그를 중요한 의미로 받아들일 가능성이 크다.
- strong: 표현되는 외양은 b tag와 같지만, 시맨틱 적인 의미를 갖는다. 웹표준 준수하려면 사용
- em: i 태그와같이 italic체로 표현된다. 의미론적 중요성의 의미를 갖는다. (emphasized)
- 공백 표시하기 :
- pre :
태그내에 작성된 content는 작성된 그대로 브라우저에 표시된다.
6.HTML의 핵심개념인 하이퍼링크
https://poiemaweb.com/html5-tag-link
- 페이지 내부 이동방법
<h2 id="top">상단페이지</h2>;
<a href="#top">Go to top</a>- target어트리뷰트 : 링크를 클릭했을 때 윈도우를 어떻게 오픈할지 결정
_self:현재 윈도우(기본값), _blank:새로운 윈도우나 탭에서
<a href="http://www.google.com" target="_blank" rel="noopener noreferrer">Visit google.com!</a>target="_blank"를 사용해 외부 페이지를 오픈하는경우, 이동한 외부 페이지에서 자바스크립트 코드를 사용해 악의적인 페이지로 리다이렉트할 수 있는 보안 취약점(피싱공격)이 있다. 따라서
rel = "noopener noreferrer"를 추가해 공격에 대비할것을 권장한다.
7.목록과 표 형식 표현을 위한 태그
https://poiemaweb.com/html5-tag-list-table
정독하기
8.이미지의 표현과 동영상, 음악 등 멀티미디어를 지원하는 태그
https://poiemaweb.com/html5-tag-image-multimedia
정독하기
9.사용자와의 커뮤니케이션을 위한 폼 태그
https://poiemaweb.com/html5-tag-forms
정독하기
input, checkoutbox, form,button 등... 그리고 get과 post전송에대해서 알고있기
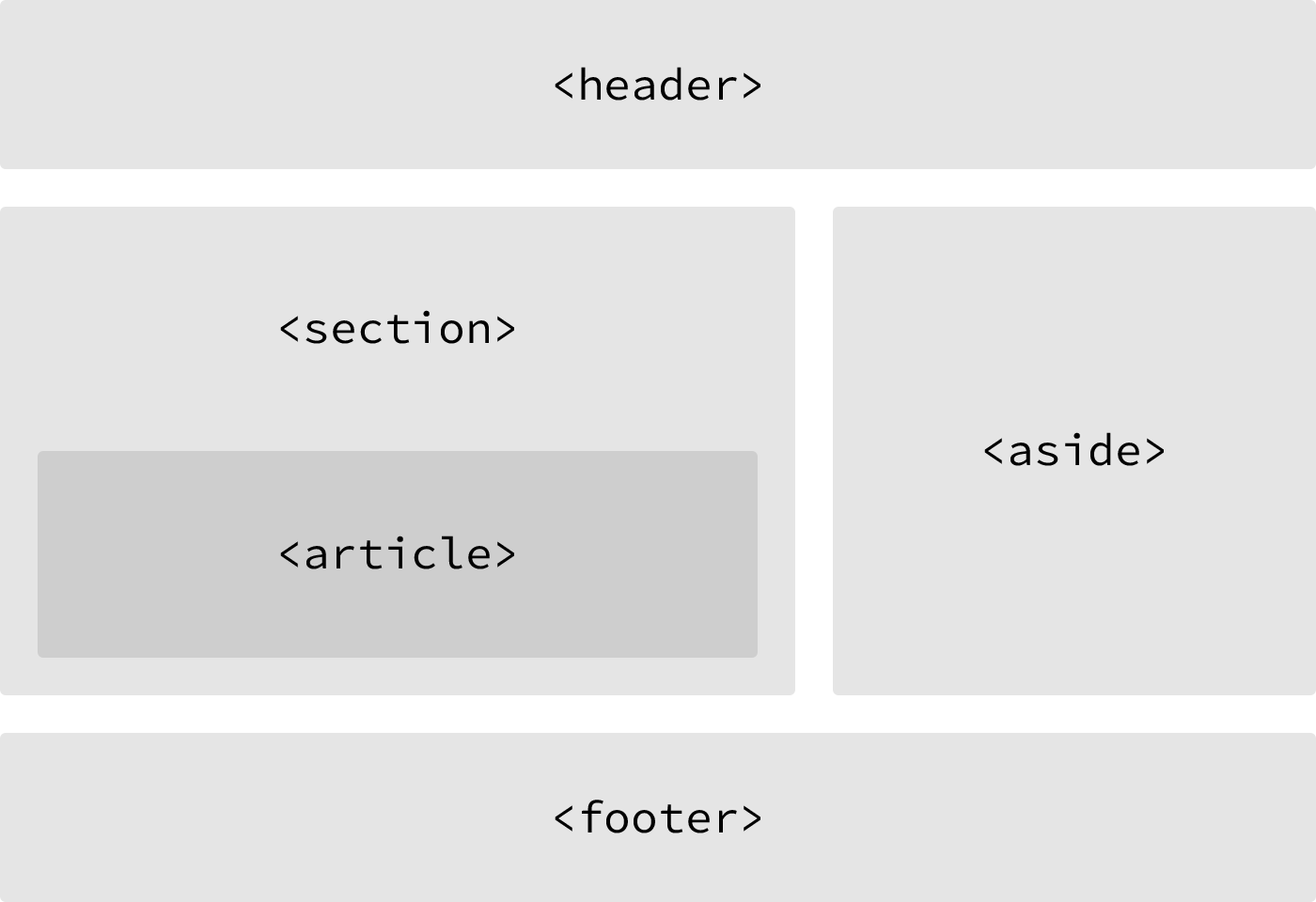
10.웹페이지의 레이아웃을 구성하기 위해 공간을 분할하는 태그
https://poiemaweb.com/html5-tag-structure
정독하기
'HTML,CSS' 카테고리의 다른 글
| 포이머웹(poiemaweb) CSS 정리 12~22 (0) | 2022.06.28 |
|---|---|
| 포이머웹(poiemaweb) CSS 정리 1~11 (0) | 2022.06.22 |
| 웹사이트 폰트 바꿔 사용하기 (feat.구글폰트) (0) | 2022.04.02 |
| 상단메뉴바 고정, 사이드바 고정 (Fixed) (0) | 2022.04.02 |
| div border속성 (테두리,선,굵기등...) (0) | 2022.04.02 |

