반응형

- 여러 상세페이지 변수로 조작하기
아래 그림과같이 상세페이지가 여러개 있을 수 도 있다.
라우팅과 비슷하다고 볼 수도 있는데, 주소/0, 주소/1 주소/2 와같이 되어있을 때 뒤에 변수 0,1,2만 바꿔주면
하나의 템플릿으로 여러 페이지의 데이터 내용을 구현할 수 있다.

<div class="black-bg" v-if="modal == true">
<div class="white-bg">
<h4>{{ oneroom[roomNumber].title }}</h4>
<p>{{ oneroom[roomNumber].content}}</p>
<button @click="modal=false">닫기</button>
</div>
</div>
<div class="menu">
<a v-for="(a,i) in 메뉴들" :key="i">{{ a }} {{ i }}</a>
</div>
<div v-for = "(a,i) in oneroom" :key="i">
<img :src="a.image" class="room-img">
<h4 @click="modal=true ;roomNumber = i">{{ a.title }}</h4>
<p>{{ a.price }}원</p>
</div>
.......
data(){
return{
modal : false, // 닫힌 상태와, 열린상태 2가지 표현 0과1로 혹은 true,false
oneroom:data,
roomNumber:0,
//import 해온것
}이와같이 data안에 roonNumber라는 변수를 만들어주고 그 변수에따라 click 이벤트에서
<h4 @click="modal=true ;roomNumber = i">{{ a.title }}</h4>
이와같이 만들어준다. 그리고 한줄로 표현할때는 ; 로 구분해서 사용한다.
- v-if, v-else 추가학습
아래와 같이 사용하면 된다. 보여주고 가릴 경우에는 v-if하나만 사용해도 되지만
여러페이지 중의 하나를 보여주려면 v-else 혹은 세개 이상의 페이지를 보여주려면 v-else-if까지 사용해주면 된다.
<div v-if="1 == 2">
조건문결과1
</div>
<div v-else>
조건문결과2
</div>
<div v-if="1 == 2">
조건문결과1
</div>
<div v-else-if="1 == 3">
조건문결과2
</div>
- 컴포넌트(Component)만들어 쓰기
1)재사용성을 위해 컴포넌트를 쓴다.
2)코드 가독성을 위함
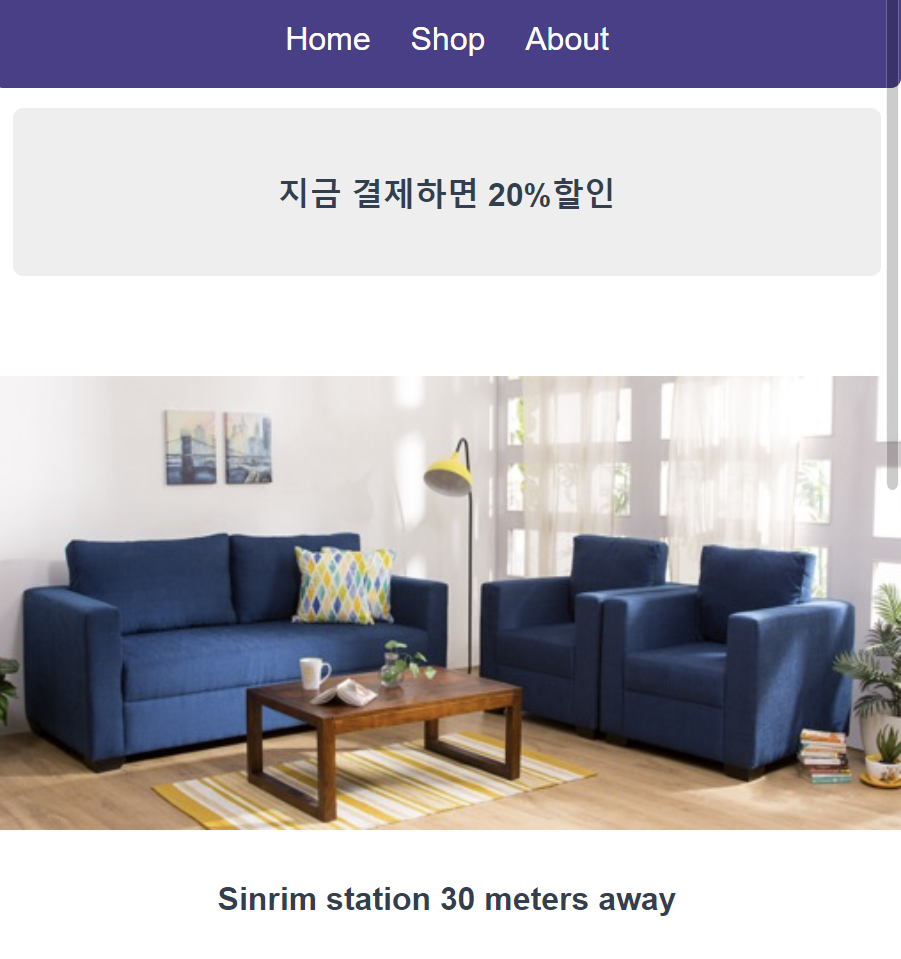
- 할인 배너를 컴포넌트로 만들기
.vue파일을 만들고 -> import하고 -> 등록하고 사용한다.

- .vue 파일을 하나만든다.
DiscountBanner.vue
<!-- /치고 vue하면됨 -->
<template>
<div class="discount">
<h4>
지금 결제하면 20%할인
</h4>
</div>
</template>
<script>
export default {
name:'DiscountBanner',
data(){
return{
}
}
}
</script>
<style>
/* .discount{
background: #eee;
padding:10px;
margin:10px;
border-radius: 5px;
} */
/* 여기다써도되고 app.vue에 넣어도댐 */
</style>- App.vue 에서 import한다.
`````
<script>
import data from './assets/data'
import DiscountBanner from './DiscountBanner.vue'
// import {} from ~
`````````- 등록한다.
.......
components: {
DiscountBanner:DiscountBanner,
// 똑같으면 하나로 축약가능 DiscountBanner하나로
}
}
</script>
.......
반응형
'Vue.js' 카테고리의 다른 글
| Vue.js props, custom event (자식에서 부모 데이터 수정) (0) | 2023.04.01 |
|---|---|
| Vue.js 부모데이터를 자식컴포넌트로 - Props (0) | 2023.03.31 |
| Vue.js 이벤트 핸들러(v-on:click), 조건문(v-if) (0) | 2023.03.29 |
| Vue.js CDN으로 간단하게 전체 맛보기 (0) | 2023.03.29 |
| Vue.js 데이터 바인딩, 반복문(v-for) (0) | 2023.03.28 |



