반응형

- v-model (input값 받기)
1) @input 사용하기
<input @input="month = $event.target.value">이와같이 input택에 입력 이벤트가 들어오면 month라는 변수에 입력받는 값을 넣게 만들어 줄 수 있다.
2) v-model 사용하기
그리고 좀더 편하게 사용하려면 v-model을 사용하면 된다.
<input v-model="month">설명하자면 input에 입력한 값을 month에 저장하라는 의미이다.
3)이외에도 select, textarea같은 속성에도 사용할 수 있다.
그리고 입력받는 값에 대한 min, max값을 지정할 수 도 있지만 watcher를 통해 관리하는게 더 정확하다.
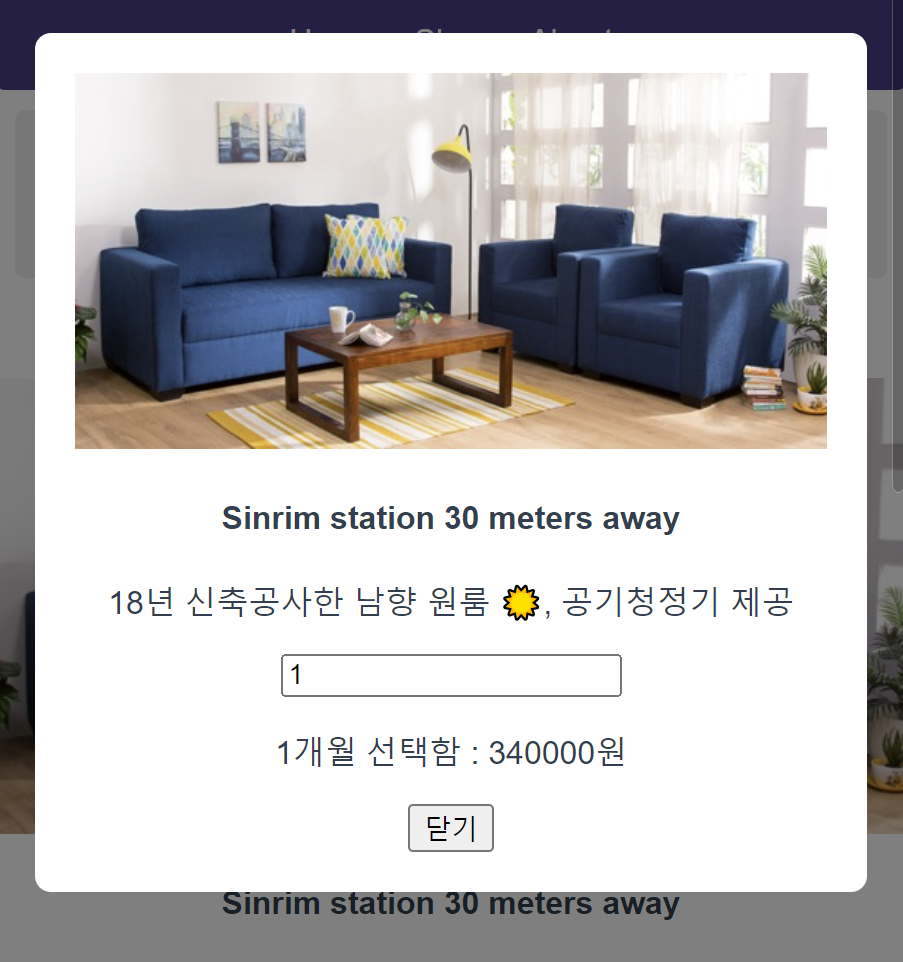
<template>
<div class="black-bg" v-if="modal == true">
<div class="white-bg">
<img :src="oneroom[roomNumber].image" style="width: 100%;">
<h4>{{ oneroom[roomNumber].title }}</h4>
<p>{{ oneroom[roomNumber].content}}</p>
<!-- <textarea v-model="month"></textarea> -->
<!-- <select v-model="month">
<option>1</option>
<option>2</option>
</select> -->
<!-- <input @input="month = $event.target.value"> -->
<input v-model.number="month" min="1" max="12">
<!-- 이렇게도 사용이 가능하지만 여러 라이브러리가있다 form validation 이메일이라던가 -->
<!-- 항상 숫자가된다. 문자를 숫자로 바꿔줌 -->
<!-- type도 넣어서 input사용가능하다. type="checkbox" 이런거-->
<!-- 축약버전 여기에 입력한 데이터를 밑에 저장해달라-->
<p>{{ month }}개월 선택함 : {{ oneroom[roomNumber].price * month}}원</p>
<button @click="closeModal()">닫기</button>
</div>
</div>
</template>
- watcher (data 감시하는 함수)
데이터를 감시하는 함수이다. script안에서 사용할 수 있으며 감시하려는 데이터와 같은 이름으로 함수를 만든다.
만약 name이라는 데이터를 감시하고 싶으면 watch함수안에 아래와 같이 만들 수 있다.
감시할데이터 () {}
watch:{
name(a,b){
// a는 name데이터를 나타낸다. b는 변경 후 데이터를 ㅁ나타낸다.
}
}
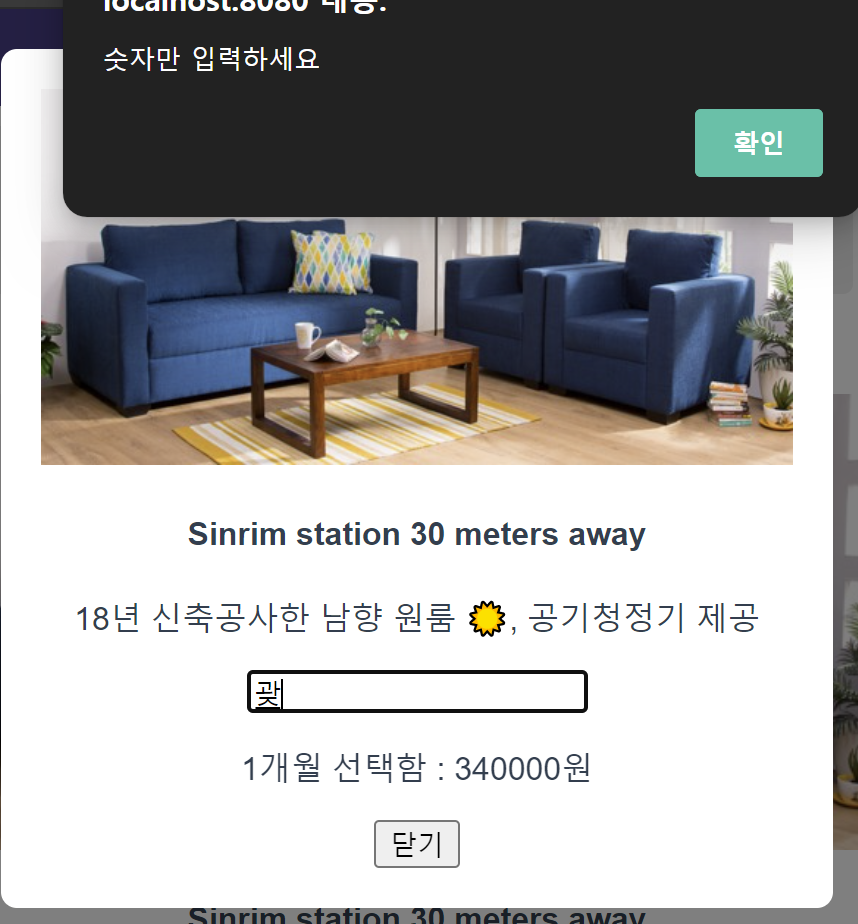
그리고 추가로 응용해서 watch안에 함수의 파라미터를 이용해 데이터 감시 (숫자 이외 감지하기)를 구현한 소스코드다.
watch:{
month(a,b){
// month라는 데이터가 변할 때 마다 실행된다.
// 파라미터 a는 month 데이터를 나타낸다., b는 변경 후 데이터를 나타낸다.
console.log(a,b);
// if(a > 12){
// alert('hi')
// }
if(isNaN(a)){
alert("숫자만 입력하세요");
this.month =1 ;
}
// 감시할데이터 (){}
},
반응형
'Vue.js' 카테고리의 다른 글
| Vue.js 정렬, 데이터보존 [...array] (0) | 2023.04.01 |
|---|---|
| Vue.js UI 애니메이션 (Transition) (0) | 2023.04.01 |
| Vue.js props, custom event (자식에서 부모 데이터 수정) (0) | 2023.04.01 |
| Vue.js 부모데이터를 자식컴포넌트로 - Props (0) | 2023.03.31 |
| Vue.js 상세페이지(변수로 구분), 컴포넌트, v-if 추가학습 (0) | 2023.03.30 |



