npx create-react-app shop
명령어처서 새로운 프로젝트 만들어준다.
참고)yarn이라는걸 쓰면 정말좋다.
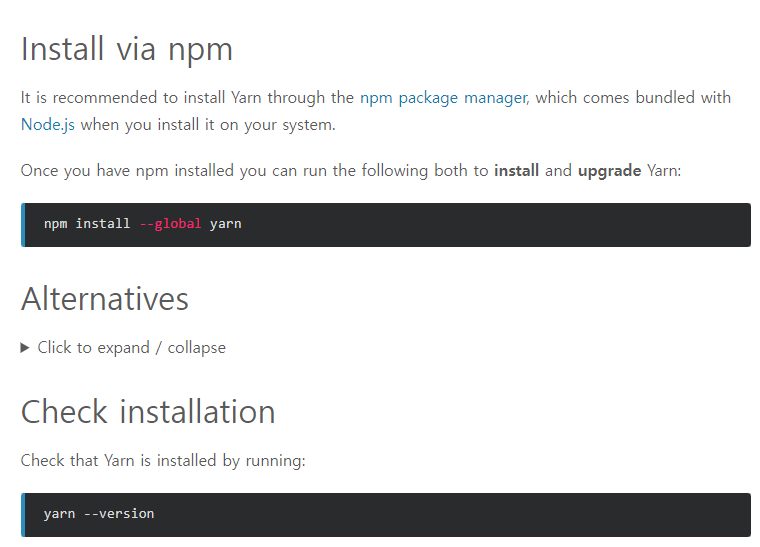
https://classic.yarnpkg.com/lang/en/docs/install/#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com

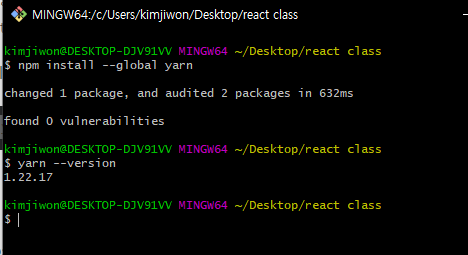
터미널을 열어서 설치해 주도록하자

yarn을 설치하고나면 add같은걸 사용해서 npm대신 설치 할 수 도 있다.
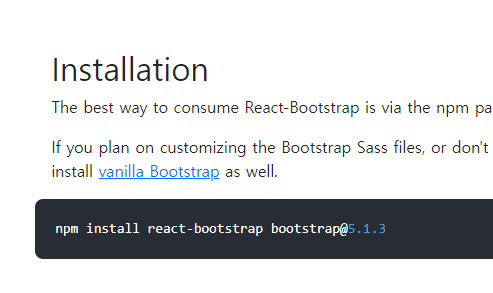
여튼 부트스트랩을 사용하러가보자
react를 사용하면 react부트스트랩을 사용하면된다. 같은거긴함
https://react-bootstrap.github.io/

이와같이 설치완료한다.
프로젝트내에서 vs코드를열어 설치해줘도 된다.

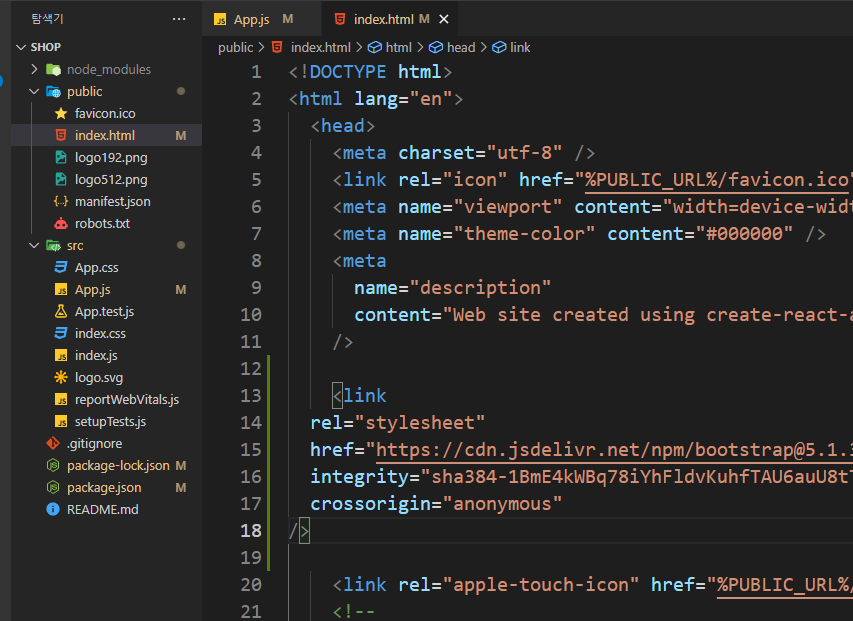
프로젝트 폴더내에 public/index.html에 넣어주고 바로 사용하도록한다. link태그들이 몰려있는곳에 넣어준다.
바로 사용할 수 있다.
https://getbootstrap.com/docs/5.1/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
https://react-bootstrap.netlify.app/components/buttons/#buttons
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
두곳에서 원래 부트스트랩 쓰듯이 사용하면 되는데 둘다 상관없다고 한다.

src / App.js에 넣어줘서 사용하면된다.
부트스트랩에서 제공되는 버튼, 컴포넌트들이 잘 되는지 확인해보면된다!
'React' 카테고리의 다른 글
| React import,export 활용하기 (코드 쪼개기) (0) | 2022.01.12 |
|---|---|
| React Bootstrap 응용 (0) | 2022.01.12 |
| React input (0) | 2022.01.10 |
| React props 추가 (0) | 2022.01.10 |
| React props (0) | 2022.01.09 |



