
- Lifecycle이라는 개념
컴포넌트는 1.생성 2.삭제 3.관련 state의 변경으로인한 재렌더링(업데이트)가 가능함
이와 관련해 Hook을 사용할 수 있다.
컴포넌트의 생성,사라짐,업데이트에 따라 여러 명령어를 사용할 수 있다는것
이러한것을 Lifecycle Hook이라고한다.
class에서 사용할 수 있는데 이와같은기능을 신 문법에서는 useEffect를 사용할 수 있다.
아래와같이 useEffect를 불러오면 위에서 알아서 import를해온다.
안에는 콜백함수를 넣어서 사용하면 된다.
let [alert,alert변경] = useState('my-alert3')
// 나는 display none으로 되게하긴했음
let [alert2,alert2변경] = useState(true)
let [inputData,inputData변경] = useState('')
// 컴포넌트가 mount,update될때 특정코드를 실행
useEffect(()=>{
// 2초후에 alert창 안보이게하기, 변수에 저장해서 보통사용한다, 나중에 지우기위해
let timer = setTimeout(()=>{
console.log('hi')
alert변경('my-alert')
},2000)
// console.log("hi")
return ()=>{ clearTimeout(timer)}
},[alert])//[]조건을 넣을 수있다. 이러면 그안에있는 state가 변경될때만 실행된다. 아니면 콘솔에 계속 찍힘
// 빈칸이면 페이지 로드시 한번만 실행하고 끝난다.
useEffect(()=>{
let timer2 = setTimeout(()=>{
alert2변경(false)
},2000)
return ()=>{ clearTimeout(timer2)}
},[alert2])
// 등장 / 업데이트시에 실행된다.
// useEffect훅2
// 컴포넌트가 사라질 때 코드를 실행할 수 있다.
// useEffect(()=>{
// return function 어쩌구(){실행할코드}
// return ()=>{실행할코드}
// })
// 무조건 함수를 리턴해야하는데 둘다됨
// useEffect훅3 여러개를 사용하고싶다면 그냥 여러개 하면됨, 적은 순서대로 실행됨!그리고 위에 알림창이 알아지는건 2가지 방법을 사용해 봤다.
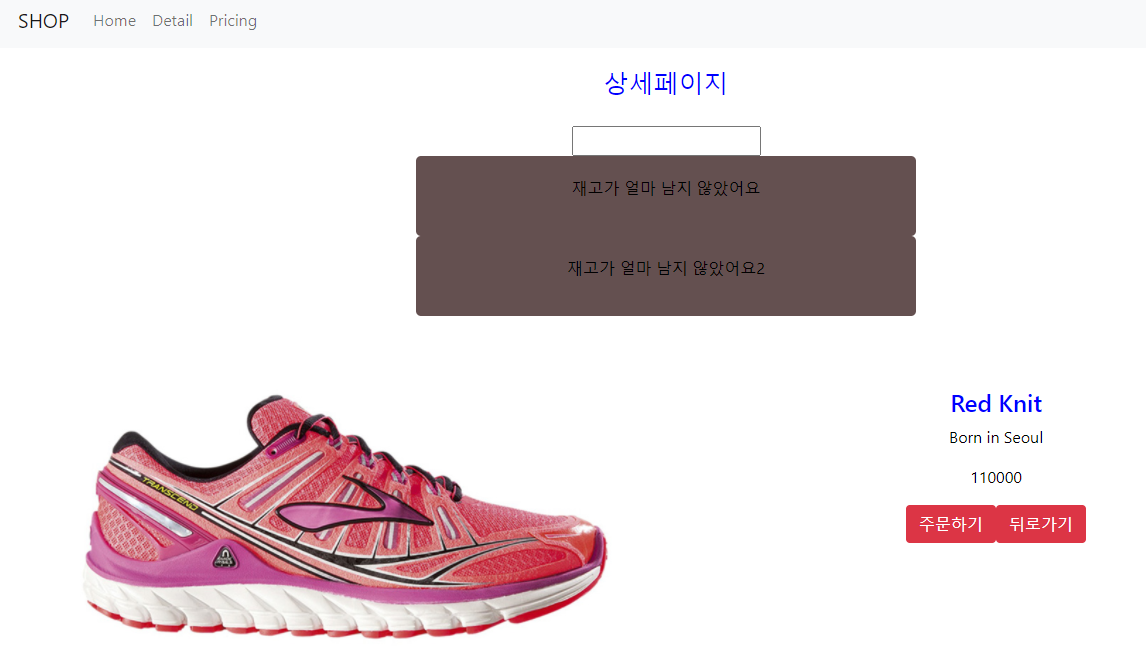
하나는 alert를 변수이름으로줘서 css에서 display를 none으로바꾸는 방법이고
다른하나는 가장 정답에 가까운 useState를 사용해 true/flase값을줘 if문법으로 작성하는것이다.
if가 jsx에서는 사용이 안되니 3항 연산자를 사용한다.
<div className={alert}>
<p>재고가 얼마 남지 않았어요</p>
</div>
{
alert2 === true
?(<div className={alert}>
<p>재고가 얼마 남지 않았어요2</p>
</div>)
:null
}
{/* UI는 거의 이런식으로 스위치로만든다. 좋은 관습 */}
참고.
컴포넌트가 사라질때 코드를 실행하고싶으면 useEffect안에 return값에다가 코드를 실행하면 된다.
// useEffect훅2
// 컴포넌트가 사라질 때 코드를 실행할 수 있다.
useEffect(()=>{
return function 어쩌구(){실행할코드}
return ()=>{실행할코드}
})
// 무조건 함수를 리턴해야하는데 둘다됨그리고 여러개를 하고싶으면 위에서 아래로 실행되기때문에 그냥 여러개를 사용하면 된다.
useEffect(()=>{
let timer = setTimeout(()=>{
console.log('hi')
alert변경('my-alert')
},2000)
// console.log("hi")
return ()=>{ clearTimeout(timer)}
},[alert])그리고 이와같이 아래 [alert]라는 state를 넣어주지않으면
맨처음 렌더링하는 한번만 작동을한다. 근데 주지않으면 페이지 렌더링 업데이트할때마다 실행되기때문에
자원낭비가 발생함, 따라서 [alert]라고 맨뒤에 넣어주면 해당 state가 변경될때만 업데이트가된다.
Tip.
setTimeout함수
아래와같이 만들어준다 뒤에 1000은 1초임
1초후에 실행된다.
setTimeout( ()=>{ 실행할코드 }, 1000);useEffect(()=>{
let 타이머 = setTimeout(()=>{ alert변경(false) }, 2000);
return ()=>{ clearTimeout(타이머) }
}, []);이와같이 변수로 선언해준다음에 clearTimeout으로 해제해준다. 이렇게 사용하는것이 추가 오류를 막을 수 있는
좋은방법이다.
'React' 카테고리의 다른 글
| React Component중첩, props, state (0) | 2022.01.15 |
|---|---|
| React Ajax (0) | 2022.01.15 |
| React Style(CSS,SASS) (0) | 2022.01.14 |
| React Router (0) | 2022.01.13 |
| React 컴포넌트화(Component) 해서 반복문이용, 이미지도 순서반복 (0) | 2022.01.12 |


