반응형

장바구니 추가기능, 이런 기능을 구현하려면 결국 reducer수정방법에 다라 dispatch를 이용해
데이터를 다시 전송해야한다.
dispatch로 전송하는법과 reducer안에서 받은 데이터를 payload로 사용하는법을 알아보자
redux에서 데이터를 수정할때의 3단계
1.데이터 수정하는법 만들기
2.dispatch하기
3.dispatch에서 데이터를 함께 실어 보내기
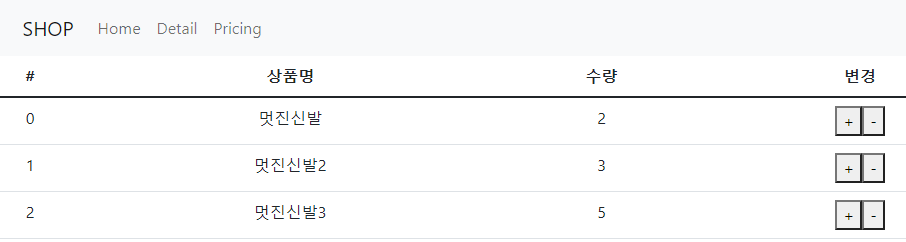
let 초기값= [{id : 0, name : '멋진신발', quan : 2},
{id : 1, name : '멋진신발2', quan : 3},
{id : 2, name : '멋진신발3', quan : 5},
]
function reducer(state = 초기값, 액션){ //es6 신문법, 기본파라미터 문법 데이터 초기값을 그냥 넣는다.
if(액션.type ==='항목추가'){
let copy = [...state]
copy.push(액션.payload)
return copy
}else if(액션.type === '수량증가'){
let copy = [...state]
copy[0].quan++
return copy
}else if(액션.type === '수량감소'){
let copy = [...state]
copy[0].quan--
// 음수면 그만빼게 조건 해놓기 그건 쉬움
return copy
}else{
return state
}
}맨위에 reducer안에 '항목추가' 같이 수정하는방법을 정의한다.
그리고 마찬가지로 copy본을만들고 push함수를 사용해 dispatch로 전달받은 데이터를
payload로 이용해 사용한다.
Detail.js
<button className="btn btn-danger" onClick={()=>{
var newArray = [...props.재고]
newArray[id] = newArray[id]-1
props.재고변경(newArray)
props.dispatch({type:'항목추가', payload : {id:2, name:'새로운상품',quan : 1}})
history.push('/cart')//페이지이동 강제로하기, 개발환경에서
}}>주문하기</button>
이와같이 button에서 onClick이벤트가 발생할때 아레 두줄을 확인해보자
아래에 reducer의 type에맞춰 payload라는 명으로 데이터를 전송한다.
props.dispatch({type:'항목추가', payload : {id:2, name:'새로운상품',quan : 1}})
history.push('/cart')//페이지이동 강제로하기, 개발환경에서function state를props화(state){
console.log(state)
return {
상품명 : state.reducer[0].name,
state:state.reducer,
alert열렸니:state.reducer2
}
}
export default connect(state를props화)(Detail)그리고 마찬가지로 이곳도 connect로 연결해줘야한다.
참고로 reducer(state,액션){} 에서 액션이라는 부분에는 dispatch()의 소괄호 안에 들어있는 모든게 들어있다고 한다.
dispatch()의 안에 모든것! 기억해두자
반응형
'React' 카테고리의 다른 글
| React 내가 다시 볼 쿡북 (0) | 2022.01.18 |
|---|---|
| React Redux 5 (useSelector,useDispatch) (0) | 2022.01.17 |
| React Redux 3(state,ruducer 여러개만들기) (0) | 2022.01.17 |
| React Redux 2(reducer,dispatch,state수정) (0) | 2022.01.17 |
| React Redux 1 (0) | 2022.01.17 |
