반응형
https://www.30secondsofcode.org/css/s/zoomin-zoomout-animation
Zoom in zoom out animation - 30 seconds of code
Creates a zoom in zoom out animation.
www.30secondsofcode.org
참고한 페이지는 위와같다.
<div class="zoom-in-out-box"></div>.zoom-in-out-box {
margin: 24px;
width: 50px;
height: 50px;
background: #f50057;
animation: zoom-in-zoom-out 1s ease infinite;
}
@keyframes zoom-in-zoom-out {
0% {
transform: scale(1, 1);
}
50% {
transform: scale(1.5, 1.5);
}
100% {
transform: scale(1, 1);
}
}순수 html,css로 구성되어있어서 react에 적용하기도 매우 쉬웠음!
className만 바꿔주고 css import만 해와서 사용하면 됬다.


위와같은 효과를 주기위해 rotate는 이미 적용했고, zoom in zoom out효과를 주고싶었다!
딱 위에 소스코드 변형해서 사용함
Cheers.js
import { useEffect, useState } from 'react';
import './Cheers.css'
import IMG from './cheers.png'
function Cheers() {
return (
<>
<div className="zoom-in-out-box">
<div className='ch'>
<img src={IMG} width='200px'></img>
</div>
</div>
</>
);
}
export default Cheers;Cheers.css
.box{
width: 200px;
height: 200px;
/* background-color: blue; */
text-align: center;
}
.ch{
position: relative;
animation-name: example;
animation-duration: 1s;
animation-iteration-count: infinite;
/* 이거무제한키워드 */
/* top:200px;
left:0%; */
/* z-index:2147483647; */
}
@keyframes example {
0% {transform: rotate(-5deg)}
50% {transform: rotate(-15deg)}
100% {transform: rotate(-5deg)}
}
.zoom-in-out-box {
margin: 24px;
width: 50px;
height: 50px;
/* background: #f50057; */
animation: zoom-in-zoom-out 1s ease infinite;
}
@keyframes zoom-in-zoom-out {
0% {
transform: scale(1, 1);
}
50% {
transform: scale(1.2, 1.2);
}
100% {
transform: scale(1, 1);
}
}위와같이 만들어서 사용했다. 현페이지내에서 무제한으로 작동하고 이거를 클릭하면 작동하게 하기위해 컴포넌트를
사용했다.
Main.js
import { useEffect, useState } from 'react';
import './App.css';
import Cheers from './Cheers'
import Timeout from './Timeout'
import './Cheers.css'
function Main() {
let [open,Setopen] = useState(true)
useEffect(()=>{
setTimeout(() => {console.log("세 번째 메시지")
Setopen(false)
}, 3900);
},[open])
return (
<>
<div className="App">
{
open === true
?(<div className="h"><div className="box"><div className="zoom-in-out-box"><Timeout></Timeout></div></div></div>
)
:<Cheers></Cheers>
}
</div>
</>
);
}
export default Main;
Timeout.js
import React, { useState, useEffect } from "react";
// import "./styles.css";
export default function App() {
const [minutes, setMinutes] = useState(0);
const [seconds, setSeconds] = useState('3');
useEffect(() => {
const countdown = setInterval(() => {
if (parseInt(seconds) > 0) {
setSeconds(parseInt(seconds) - 1);
}
if (parseInt(seconds) === 0) {
if (parseInt(minutes) === 0) {
clearInterval(countdown);
} else {
setMinutes(parseInt(minutes) - 1);
setSeconds(59);
}
}
}, 1000);
return () => clearInterval(countdown);
}, [minutes, seconds]);
return (
<div >
{/* <h1>CountDown!</h1>/ */}
<div>
<h1>
{seconds < 10 ? `${seconds}` : seconds}
{/* {minutes}:{seconds < 10 ? `0${seconds}` : seconds} */}
</h1>
</div>
</div>
);
}App.js
import { useEffect, useState } from 'react';
import './App.css';
import Cheers from './Cheers'
import Timeout from './Timeout'
import './Cheers.css'
import Main from './Main'
function App() {
let [open,Setopen] = useState(true)
useEffect(()=>{
setTimeout(() =>
Setopen(false)
}, 6000);
},[open])
// open값바뀌면 실행
// 처음에 타이머,그담에 짠효과
return (
<>
<div className="App">
{
open === true
?( <Main></Main>
)
:null
}
</div>
</>
);
}
export default App;App.css
@import url(https://fonts.googleapis.com/css?family=Sigmar+One);
h1 {
/* transform-origin: 50% 50%; */
font-size: 70px;
font-family: 'Sigmar One', cursive;
cursor: pointer;
z-index: 2;
position: absolute;
top: 0;
left: 50px;
text-align: right;
width: 100%;
}
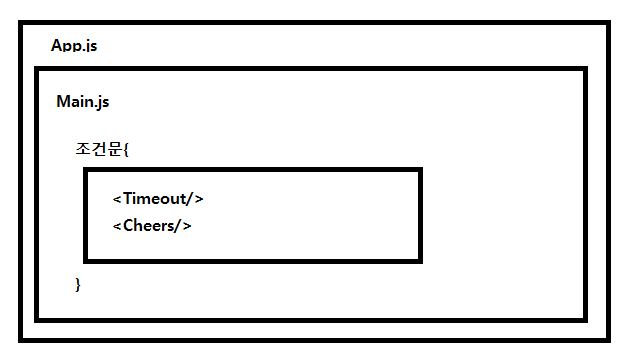
결과물은 아래와 같다. 구조는

이와같은 형태로 setTimeout함수를 사용해 처음엔 타이머가 작동, 그다음에는 건배 이펙트가
작동되게 만들었다. 두 흔들리고 줌인줌아웃효과는 같은걸 넣어줬다!
반응형
'HTML,CSS' 카테고리의 다른 글
| 폰트사이즈 조정, 텍스트 밑줄 없애기 (0) | 2022.03.18 |
|---|---|
| div element center align (div 중앙정렬) (0) | 2022.02.14 |
| 좌우 흔들리는 건배효과 (cheers!) (0) | 2022.02.14 |
| div,hr 등 border속성 (0) | 2022.02.11 |
| hr 태그 배경 및 속성변경 (0) | 2022.02.10 |
