
백엔드 팀원들과 협업하다보면 만들어준 API를 사용해야할 필요가있다.
1)회원가입,로그인,게시글작성,삭제,수정
그리고 현재 나같은경우
2)db에 있는걸 분류해서 카테고리 묶음으로 원하는 데이터를 뽑아올때
3)혹은 그외 프론트에서 특정요청을 보내면 원하는 데이터를 받아오는 경우
예시를 살펴보자

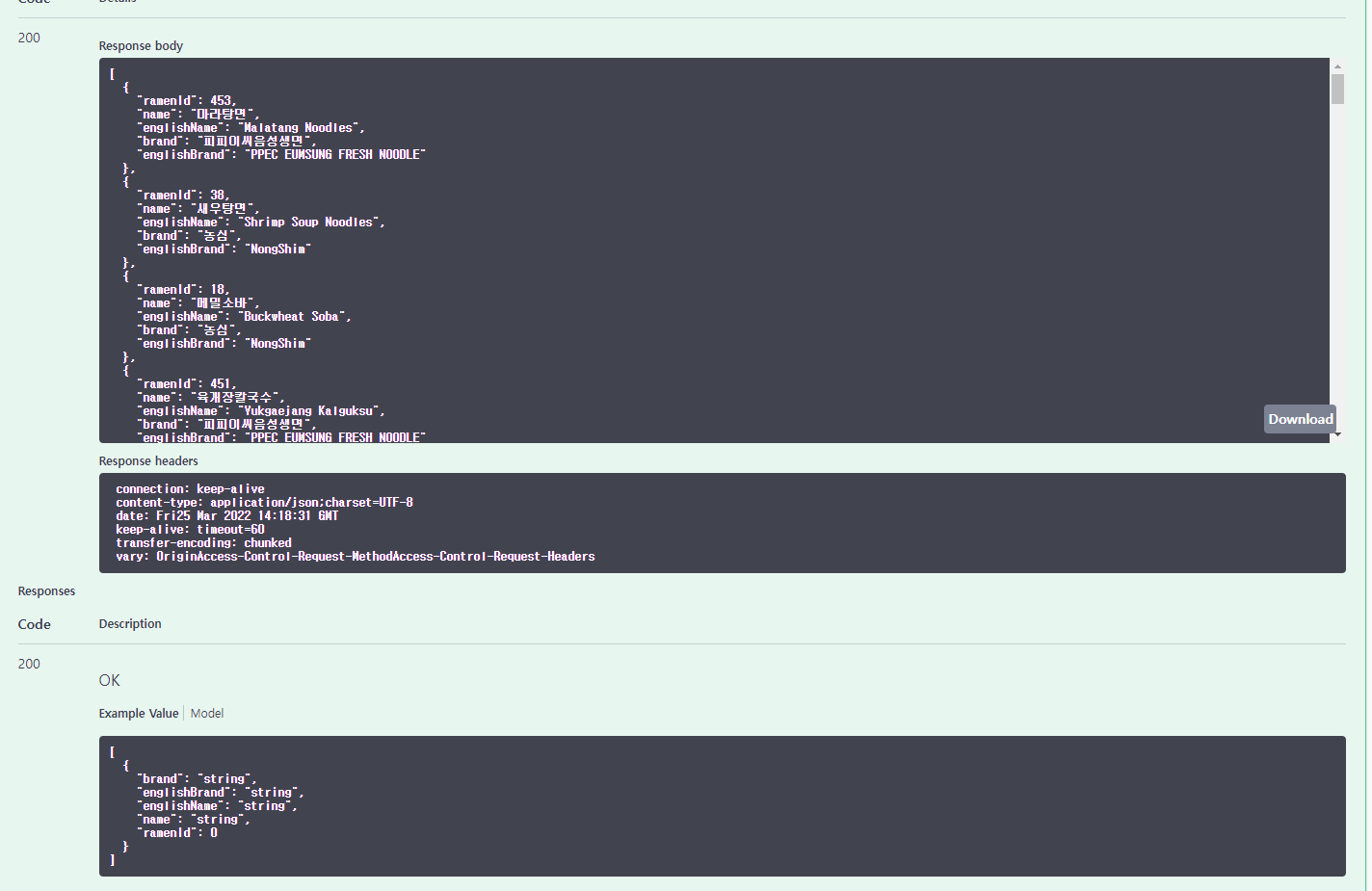
우리팀 천재 백엔드 개발자 솬군이 만들어준 api다, 3개의 속성이 있고 각 속성은 0~3까지 가지고있다.
그리고 중간에 Request URL까지 떡하니 나와있으니 편하게 API사용하듯이, React의 경우는 Axios를 사용해주면 된다.
내가 0,0,0을 전송하거나 혹은 2,1,3등을 전송하면 원하는 목록이 쭉 날아오는 식이다.
내가 1,0,3을 날려봤다.

이와같이 해당하는 결과가 쭈르르르륵 날아온다.
axios({
method:'post',
url:'서버주소/v1/ramen/category',
data: {
noodleType: query.noodleType,
ramenStyle: query.ramenStyle,
ramenType: query.ramenType,
},
})
.then((result)=>{console.log('요청성공')
console.log(result)
setArray(result.data)
})
.catch((error)=>{console.log('요청실패')
console.log(error)
})axios({
method:'get',
url:`서버주소/v1/ramen/analysis/${query.keyWord}`,
})
.then((result)=>{
console.log('get요청성공')
console.log(result)
setArray(result.data)
})
.catch((error)=>{console.log('요청실패')
console.log(error)
})이와 같은 식인데, post,get은 api문서 사용법에 따라 맞춰주면되고
post와 같은경우는 Next.js기준으로 useRouter를 사용해 push를 향해 보내준 오브젝트 자료값을
사용해서 보내준다. 그리고 post건 get건 성공했을시 받는 result값을 이용해 이용해주면 된다.
https://flykimjiwon.tistory.com/110
Router로 쿼리보내기 (query)
위와같은 검색창을 만들었는데 query: { "ramenType":ramenresult[0], "noodleType":ramenresult[1], "ramenStyle":ramenresult[2] }, 위와같은 타입으로 쿼리를 다음페이지로 전송하려고한다. 그래야 다음 페이..
flykimjiwon.tistory.com
이걸 참고하자
여튼 요약하면
프론트엔드 개발자에게 Swagger란 한눈에 쉽게 API 사용법과 방식을 볼 수 있는 도구라고 볼 수 있다.
프론트엔드 개발자는 백엔드 개발자가 잘 만들어주길 바랄뿐이고, 백엔드 개발자는 프론트엔드 개발자들이
제대로 사용하길 바랄 뿐이다.
'웹개발정보' 카테고리의 다른 글
| 파비콘 만들어주는 사이트 (favicon) (0) | 2022.04.02 |
|---|---|
| 폴더 내 파일명 리스트 추출해서 변수로 쓰기(수백개) (0) | 2022.04.02 |
| axios CORS 오류 (0) | 2022.03.25 |
| fontawesome(폰트어썸) React와 Next.js에서 사용하기 (0) | 2022.03.18 |
| Mui Appbar Link설정하기 (0) | 2022.03.17 |



