반응형

원래 프론트엔드 공부할 때
HTML, CSS, Javascript 공부한뒤에 -> Vue.js -> React.js 순으로 공부했는데
Vue.js를 마지막으로 공부한게 시간이 좀되서.... 한번 전체적으로 싹 공부를 해보려고한다.
오늘은 간단하게 한번 정리만 해보도록한다.
- Vue.js는 웹프론트엔드 프레임워크
1)컴포넌트 기반의 SPA를 구축할 수 있게 해주는 프레임 워크
-컴포넌트
1)웹을 구성하는 로고, 메뉴바, 버튼, 모달창 등 웹페이지 내의 다양한 UI요소
2)재사용 가능하도록 구조화 한 것
-SPA(Single Page Application)
1)단일 페이지 어플리케이션
2)하나의 페이지 안에서 필요한 영역 부문만 로딩 되는 형태
3)빠른 페이지 변환
4)적은 트래픽 양
-Vue cli 시작
npm install -g @vue/cli
vue create test
근데 갑자기 이런 오류가 났다. 체크해보니 파워쉘 사용하면 오류나거나 특정 설정을 해줘야 하는거같은데
vue create 프로젝트명을 해줄 때 발생 했다. 깃 배쉬를 설치해서 bash로 바꿔주니 오류는 사라졌다.

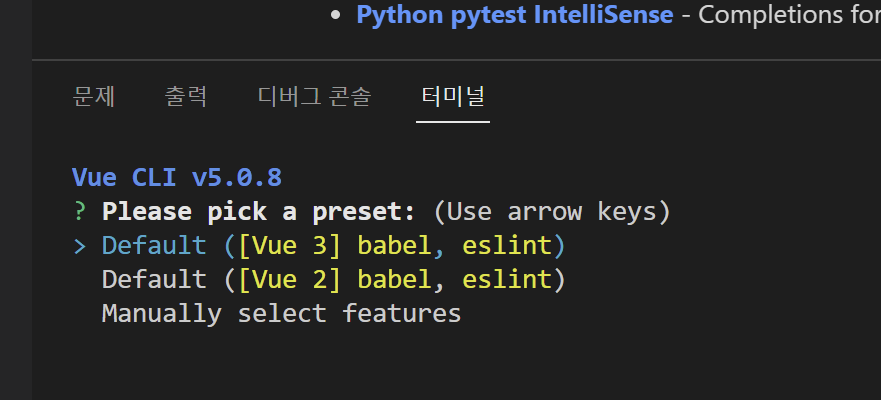
우선 이전에 공부했던게 Vue 2였고 참고하는 자료가 Vue 2니까 오늘은 Vue 2로 설치해본다.

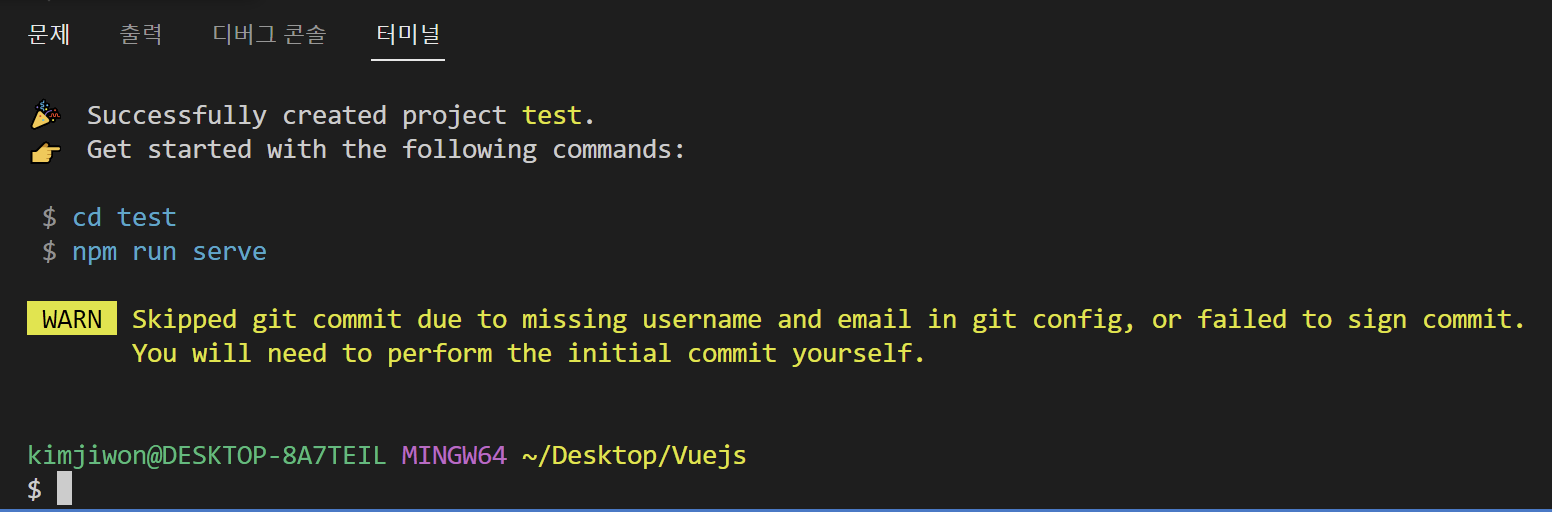
이와같이 설치가 완료되면 나타나는 창이다.
cd test(프로젝트명)
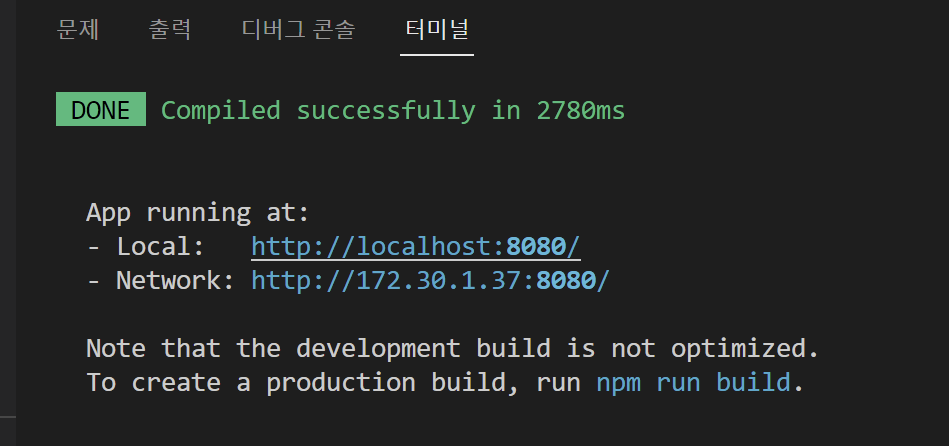
npm run serve //(서버실행)
주소를 클릭해 준다.

이와같이 프로젝트가 생성된거를 확인할 수 있다.

vscode에서 각 폴더 역할도 한번 살펴보는게 중요하다.
React.js 프로젝트 폴더보단 좀더 단순한 느낌이다.
일단 여기까지만 해보고 Vue 3로된 자료를 찾아서 공부를 시작해 봐야겠다.
반응형
'Vue.js' 카테고리의 다른 글
| Vue.js 상세페이지(변수로 구분), 컴포넌트, v-if 추가학습 (0) | 2023.03.30 |
|---|---|
| Vue.js 이벤트 핸들러(v-on:click), 조건문(v-if) (0) | 2023.03.29 |
| Vue.js CDN으로 간단하게 전체 맛보기 (0) | 2023.03.29 |
| Vue.js 데이터 바인딩, 반복문(v-for) (0) | 2023.03.28 |
| Vue.js 사용하는 이유, Vue 3 세팅 (0) | 2023.03.28 |



