반응형

- web-app을 만들 때 사용
1)부드러운 사용성
2)React와 Angular와 비교됨
3)일반적으로 Vue.js가 React.js가 좀더 쉽다고 한다.
4)코드를 짤 때 정확한 방법이 정해져 있다. (리액트는 되게 다양함) 코드 통일성의 장점!
-> ex) 반복문의 경우 Vue는 v-for
-> ex) 조건문의 경우 Vue는 v-if v-else
- Vue 3환경세팅
1)Node.js 설치 (이미완료)
2)VScode 설치 (이미완료)
3)vue cli설치 (vscode 커맨드에서) : vue 프로젝트 빠르게 생성해주는 라이브러리 (npm 패키지)

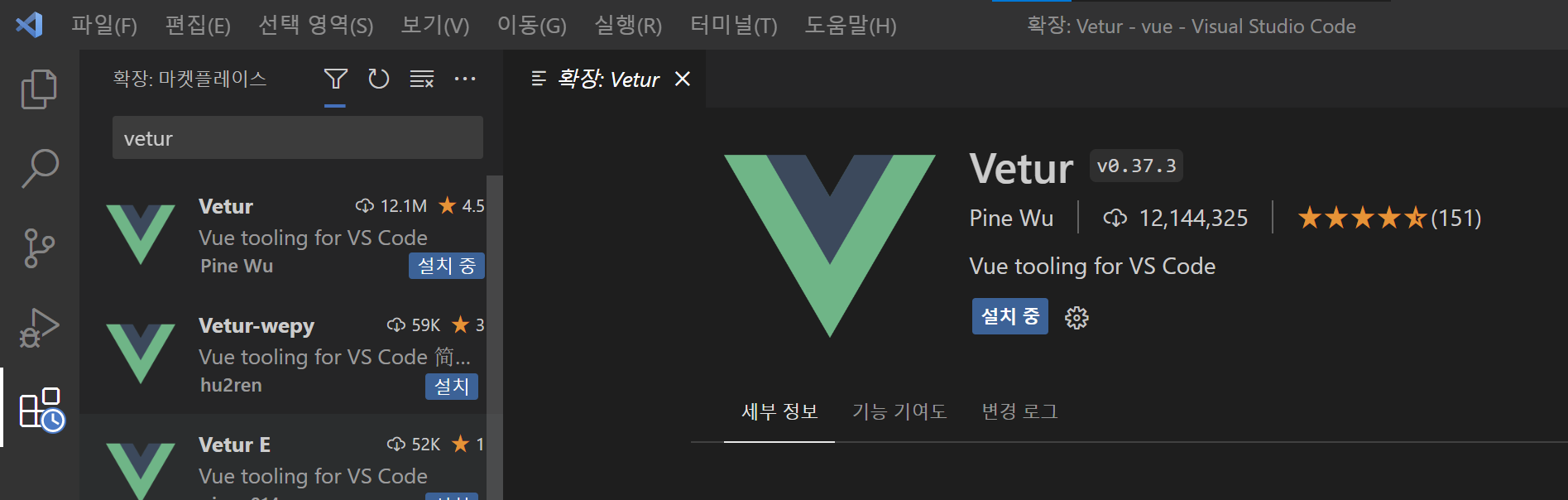
npm install -g @vue/cli4)Vetur, Vue 3 Snippets 설치


5)이제 빈 폴더에서 vue 프로젝트 생성
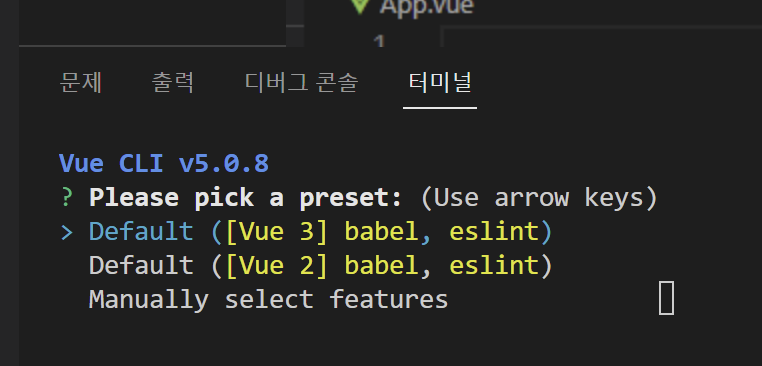
vue create 프로젝트명
Vue 3을 설치한다.

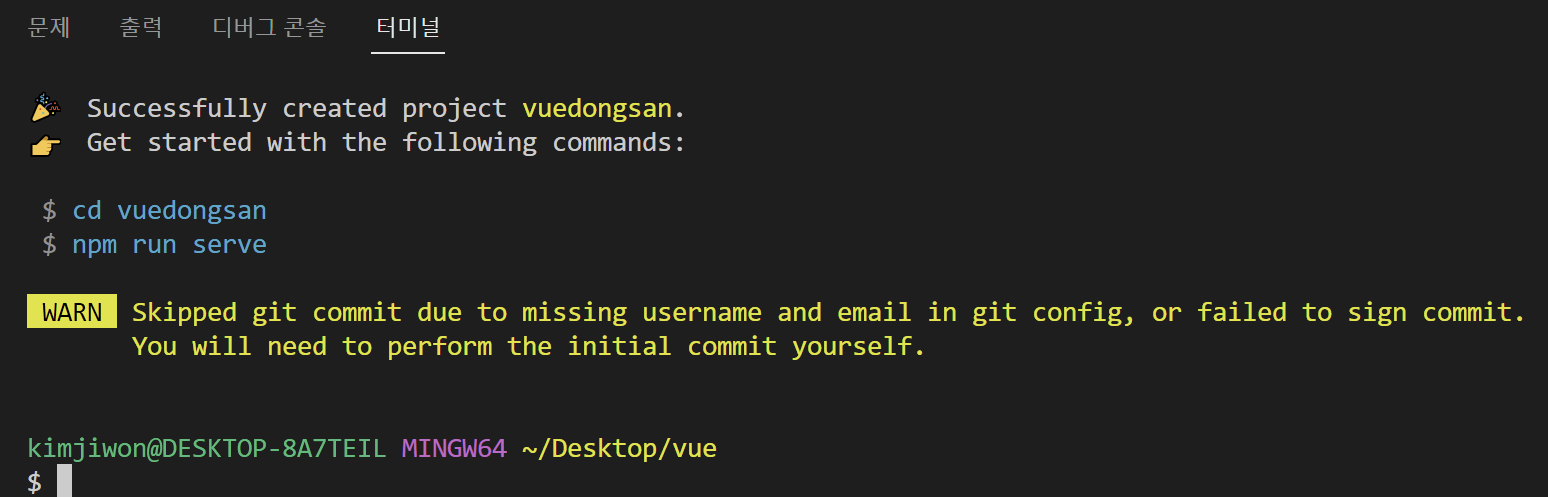
설명대로 cd vuedongsan, npm run serve실행해보기

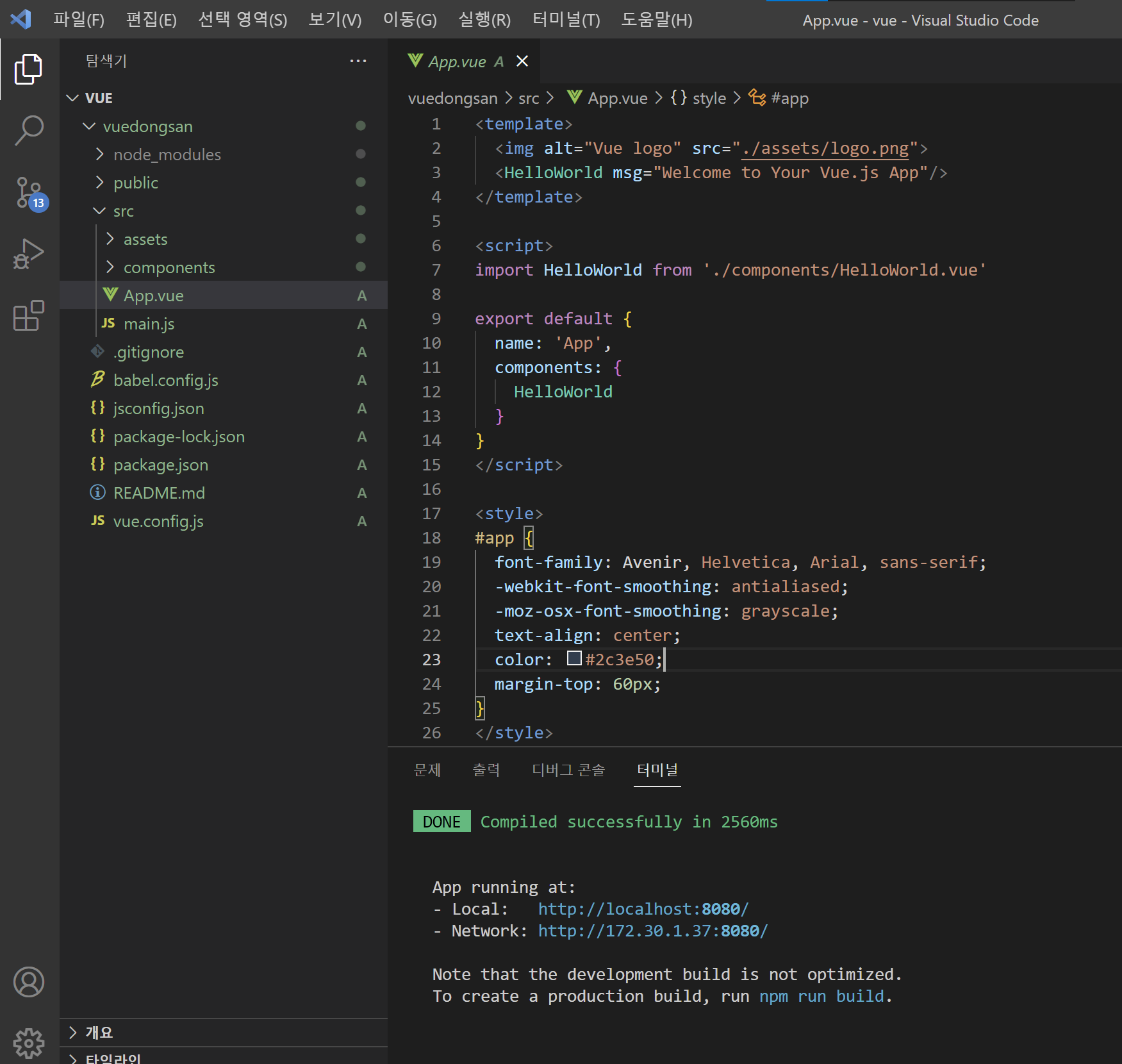
Vue.js에서는 앞으로 App.vue에 주로 코드를 짜게된다.

테스트 서버는 이와같이 나타난다.
- App.vue를 브라우저에서 볼수 있는 이유?
App.vue를 HTML로 컴파일한다. 그 파일이 public/index.html이다.
그 작업을 main.js가 한다.
이전 포스팅에 이어서 Vue 2대신 Vue 3세팅을 해보았는데
세팅에서 큰 차이는 없다. 두가지 버전으로 세팅은 해보았고 이제 Vue문법부터 다시 공부해 봐야겠다.
반응형
'Vue.js' 카테고리의 다른 글
| Vue.js 상세페이지(변수로 구분), 컴포넌트, v-if 추가학습 (0) | 2023.03.30 |
|---|---|
| Vue.js 이벤트 핸들러(v-on:click), 조건문(v-if) (0) | 2023.03.29 |
| Vue.js CDN으로 간단하게 전체 맛보기 (0) | 2023.03.29 |
| Vue.js 데이터 바인딩, 반복문(v-for) (0) | 2023.03.28 |
| Vue.js 기본 입문 (Vue 2 설치) (0) | 2023.03.28 |



