반응형

div로 가득한걸 쉽게 볼 수있게 만들어 주는녀석이라고 알아보자
나만의 단어로 '치환'해서 만들 수 있음
-Component 만드는법
1.함수 만들고 이름짓고
2.축양을 원하는곳에html넣고
3.원하는곳에 <함수명/>
4.이름은 대괄호
/* eslint-disable */
import logo from './logo.svg';
import './App.css';
import {useState} from 'react'
function App() {
let [글제목, 글제목변경] = useState(['서울','대구','대전','광주'])
let [따봉,따봉변경] = useState(0)
let posts = "군자 훠궈 맛집"
function 제목바꾸기(){
var newArray = [...글제목]
newArray[0] = '뉴욕'
newArray = newArray.sort()
글제목변경(newArray)
}
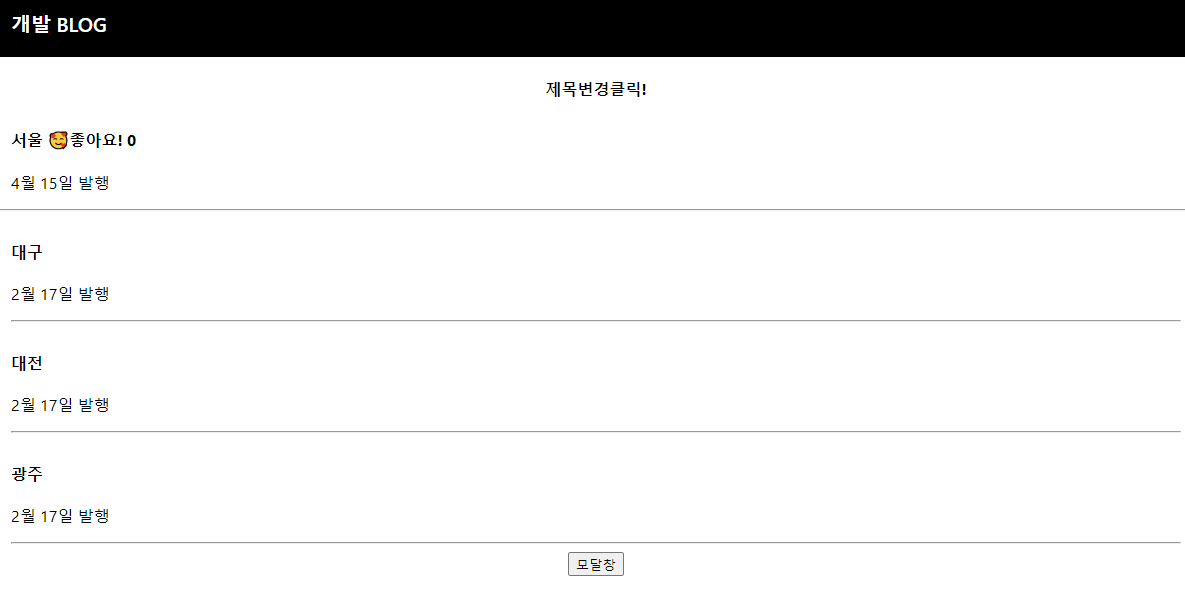
return (
<div className="App">
<div className="black-nav">
<div >개발 BLOG</div>
</div>
<h4><span onClick = { 제목바꾸기 }>제목변경클릭!</span></h4>
<div className="list">
<h4>{ 글제목[0] } <span onClick = { ()=>{따봉변경(따봉+1)} } >🥰좋아요!</span> {따봉} </h4>
<p>4월 15일 발행</p>
</div>
<hr/>
<div className="list">
<h4>{ 글제목[1] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h4>{ 글제목[2] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h4>{ 글제목[3] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
{/* 모달창 만들어보자 */}
{/* <div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div> */}
<Modal></Modal>
</div>
);
}
function Modal(){
// 이곳에 html을 담을 수 있다.
return(
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
export default App;그리고 아래를 좀더 확장해서 보자면
div를 나란히 써서 묶는방법도 있다.
// 이런 녀석은 여러개 나란히 만들어서 쓸 수 있다.
function Modal(){
// 이곳에 html을 담을 수 있다.
return(
<>
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
<div></div>
</>
// ps. div나란히 쓸 수 없는데 <></>이렇게 묶으면 가능. 즉 return안에 있는거는 태그 하나로
//묶어야한다.
)
}
그리고 '반복'적으로 나오고 자주 변경되는 HTML 녀석들을 Component로 만드는게 좋다.
단 많이 만들면 state를 쓸 때 복잡해진다. 변수의 범위가 달라지기 때문 (전체 function 다른곳에 있으니까)
이럴때 props같은 문법을 사용해야한다. 즉 필요한것만 Component로 쪼개서 사용해야 한다.
모달창을 버튼 클릭하면 나오게 해보자
원래는 display none같은거 썻을텐데 react는 다름JSX 중간에 변수넣고싶으면 {} 써줘야함
근데 if는 안댐 다른 문법이 있음 삼항 연산자
{
1 < 3 ? console.log('맞아요') : console.log('틀려요')
// 조건식 - 참일 때 실행할 코드 - 거짓일 때 실행할 코드
}
{
1 < 3
? console.log('맞아요')
: console.log('틀려요')
}
보기좋게는 이렇게씀응용해보면
리액트에선 UI를 만들 때 데이터를 이용한다, 켜고 닫는 스위치, state를 사용한다.
- 최종, 모달 온오프 까지 만들자
/* eslint-disable */
import logo from './logo.svg';
import './App.css';
import {useState} from 'react'
function App() {
let [글제목, 글제목변경] = useState(['서울','대구','대전','광주'])
let [따봉,따봉변경] = useState(0)
let [modal,modal변경] = useState(false)
// on off 스위치임
let posts = "군자 훠궈 맛집"
function 제목바꾸기(){
var newArray = [...글제목]
newArray[0] = '뉴욕'
newArray = newArray.sort()
글제목변경(newArray)
}
return (
<div className="App">
<div className="black-nav">
<div >개발 BLOG</div>
</div>
<h4><span onClick = { 제목바꾸기 }>제목변경클릭!</span></h4>
<div className="list">
<h4>{ 글제목[0] } <span onClick = { ()=>{따봉변경(따봉+1)} } >🥰좋아요!</span> {따봉} </h4>
<p>4월 15일 발행</p>
</div>
<hr/>
<div className="list">
<h4>{ 글제목[1] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h4>{ 글제목[2] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
<div className="list">
<h4>{ 글제목[3] }</h4>
<p>2월 17일 발행</p>
<hr/>
</div>
<button onClick = {()=>{modal변경(!modal)}}>모달창</button>
{/* 모달창 만들어보자 */}
{/* <div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div> */}
{/* {
1 < 3 ? console.log('맞아요') : console.log('틀려요')
// 조건식 - 참일 때 실행할 코드 - 거짓일 때 실행할 코드
}
{
1 < 3
? console.log('맞아요')
: console.log('틀려요')
} */}
{
modal === true
? <Modal></Modal>
// 참고로 div태그 다 들어갈 수 있다.
: null
}
</div>
);
}
// 이런 녀석은 여러개 나란히 만들어서 쓸 수 있다.
function Modal(){
// 이곳에 html을 담을 수 있다.
return(
<>
<div className="modal">
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
<div></div>
</>
// ps. div나란히 쓸 수 없는데 <></>이렇게 묶으면 가능. 즉 return안에 있는거는 태그 하나로
//묶어야한다.
)
}
export default App;
포인트는 이거다.
let [modal,modal변경] = useState(false)
<button onClick = {()=>{modal변경(!modal)}}>모달창</button>
{
modal === true
? <Modal></Modal>
// 참고로 div태그 다 들어갈 수 있다.
: null
}변경함수를 사용해서 !기호를 이용해 true,false를 반복하게 만들어주는것
반응형
'React' 카테고리의 다른 글
| React props (0) | 2022.01.09 |
|---|---|
| React map,반복문 (0) | 2022.01.09 |
| React state 변경하는법 (0) | 2022.01.09 |
| React State (0) | 2022.01.09 |
| React JSX문법 (0) | 2022.01.09 |


