반응형

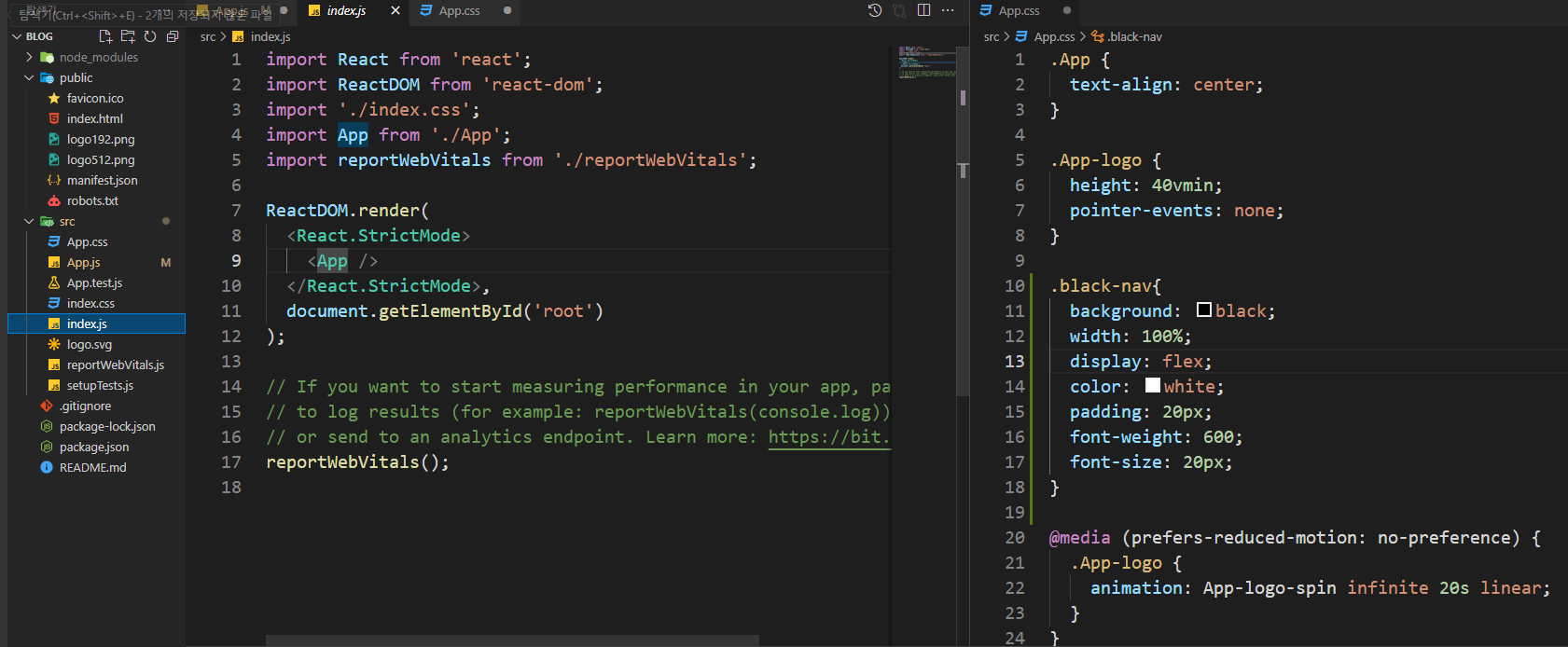
index.js 에 app.js를 불러온다 그리고
app.js의 css를 수정하려면 app.css를 수정하면된다.
1.그냥 html,css쓰듯이쓰면된다.
2.리액트에서 데이터 바인딩 쉽게하는 법

import logo from './logo.svg';
import './App.css';
function App() {
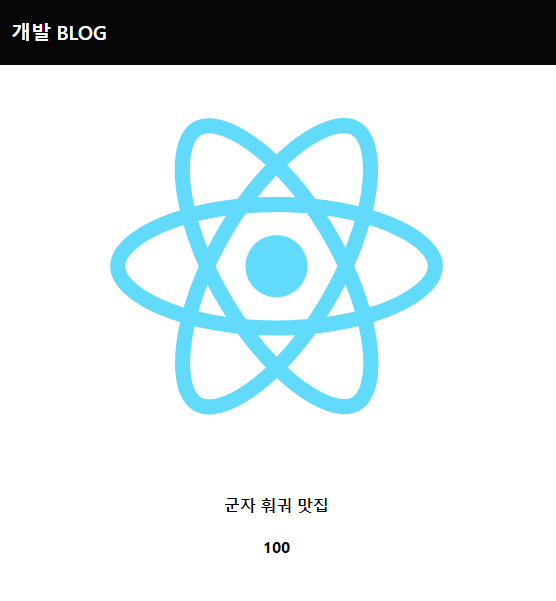
let posts = "군자 훠궈 맛집"
function 함수(){
return 100
// 100을 뱉어내는 함수
}
// 이녀석을 아래쪽에 보여줘야함
// 이게 데이터 바인딩!
return (
<div className="App">
{/* 평소에 원래하던것처럼 여기안에다가 html쓰면 된다. */}
{/* HTML대신 JSX라는 문법, HTML의 대용 */}
{/* class대신 className으로 부여한다. */}
<div className="black-nav">
<div>개발 BLOG</div>
</div>
<img src = {logo}/>
{/* 상단의 import한 logo값도 넣을 수 있음 */}
<h4>{ posts }</h4>
<h4>{함수()}</h4>
</div>
);
}
export default App;
ps.클래스명도 {}로 src,id,href속성에도 {변수명,함수 등} 다 넣을 수 있다.

3.jsx에서 style속성 집어넣을 때
object자료형으로 만든 스타일을 넣어준다.
1)camelCase로 넣어준다. ex) font-size => fontSize
2)속성 : '문자형' 형식으로 넣어줌
3)변수로 바꿔서 넣을 수 도 있다.
import logo from './logo.svg';
import './App.css';
function App() {
let posts = "군자 훠궈 맛집"
return (
<div className="App">
<div className="black-nav">
<div style={ {color:'blue',fontSize : '30px' }}>개발 BLOG</div>
{/* style = {object자료형으로 만든 스타일} camelCase작명관습에따라 속성명 바꿔주기 - 안씀*/}
</div>
<h4>{ posts }</h4>
</div>
);
}
export default App;
그리고 아래와같이 아예 변수값으로 넣어서 {} 안에 넣어줘도 된다.
import logo from './logo.svg';
import './App.css';
function App() {
let posts = "군자 훠궈 맛집"
let posts2 = {color:'blue',fontSize:'30px'}
return (
<div className="App">
<div className="black-nav">
<div style={ posts2}>개발 BLOG</div>
{/* style = {object자료형으로 만든 스타일} camelCase작명관습에따라 속성명 바꿔주기 - 안씀*/}
</div>
<h4>{ posts }</h4>
</div>
);
}
export default App;반응형
'React' 카테고리의 다른 글
| React map,반복문 (0) | 2022.01.09 |
|---|---|
| React Component 문법 (0) | 2022.01.09 |
| React state 변경하는법 (0) | 2022.01.09 |
| React State (0) | 2022.01.09 |
| React 시작 및 세팅 (0) | 2022.01.09 |



