반응형


- Javascript로 html 조작하기
글씨, 색, 사이즈 등 html, style, class등 필요한거 모두 찾아서 바꿀 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="hello">안녕하세요 김지원 입니다.</h1>
<script>
document.getElementById('hello').innerHTML="다른글씨가 나온다.";
// html문서 의(.) ID가 hello인 요소를 가져와라 의(.) 내부 html의 내용을 바꿔줘라
// 프로그래밍의 등호는 같다는게 아니라 오른쪽에있는걸 왼쪽에 넣으라는뜻 ex) a = 10
document.getElementById('hello').style.color="red";
// 바꿀 수 있는건 무궁무진함
document.getElementById('hello').style.fontSize="16px";
</script>
</body>
</html>- UI만드는 단계
1.HTML/CSS로 미리 디자인
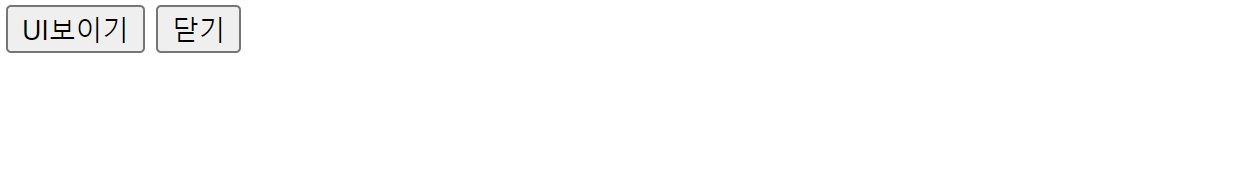
원하는 UI를 만들고 none으로 해놓음(alert의경우)
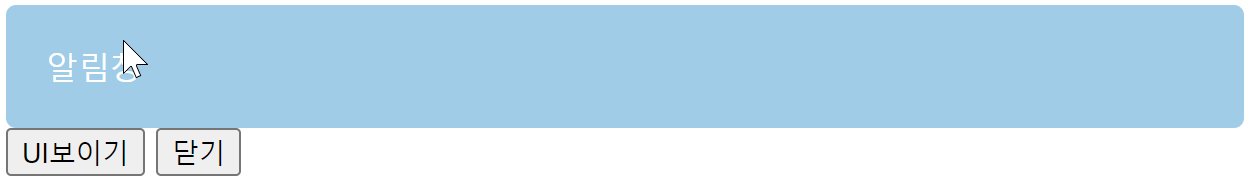
2.이벤트가 발생할경우(버튼클릭등) UI를 보여달라고 자바스크립트 코드 짜기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="alert-box" id="alert">알림창</div>
<button onclick="document.getElementById('alert').style.display='block';">UI보이기</button>
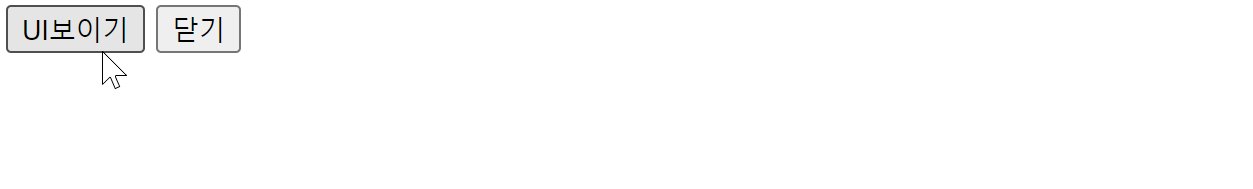
<button onclick="document.getElementById('alert').style.display='none';">닫기</button>
</body>
</html>.alert-box {
background-color: skyblue;
padding:20px;
color:white;
border-radius: 5px;
display: none;
/* 평소에는 숨겨두기 */
/* 보여줄때는 display:block; */
}반응형
'Javascript' 카테고리의 다른 글
| opener - popup관련, 자식 부모창 제어하기 (0) | 2023.05.26 |
|---|---|
| 호이스팅(hoisting) (0) | 2023.03.27 |
| 동기 & 비동기 - 1 (실행방식,콜백지옥) (0) | 2022.07.05 |
| 유용한 자바스크립트 문법 응용 (0) | 2022.07.05 |
| 유용한 자바스크립트 문법 기본 (0) | 2022.06.23 |



