반응형
https://developer.mozilla.org/ko/docs/Web/CSS/background-size
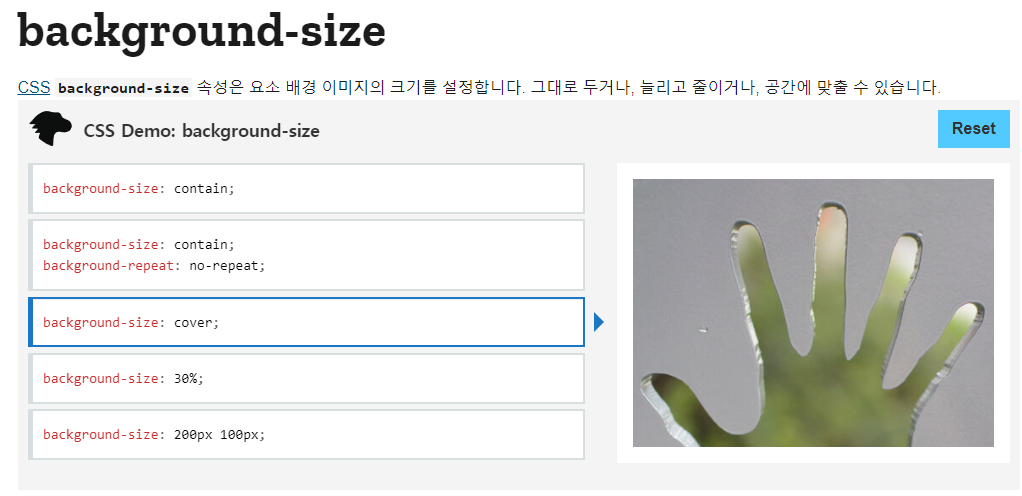
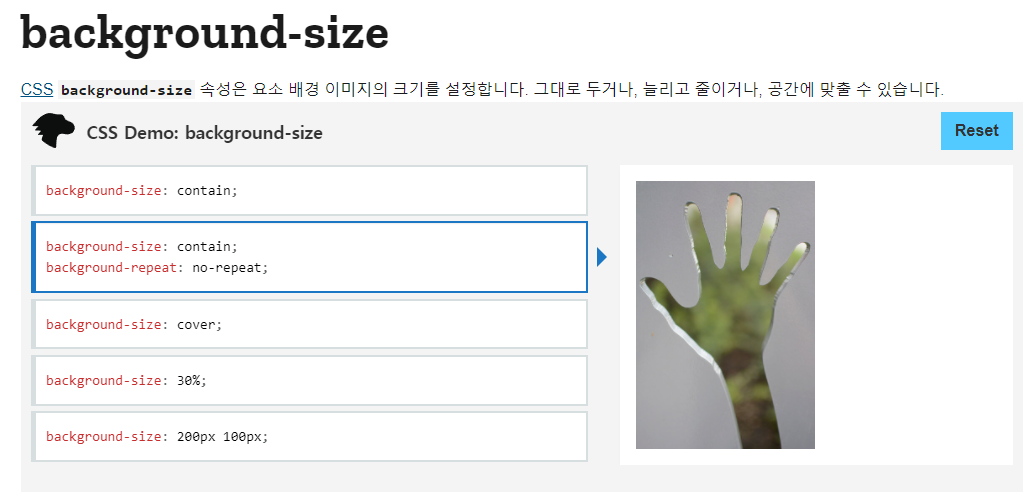
background-size - CSS: Cascading Style Sheets | MDN
배경 이미지로 덮이지 않은 공간은 background-color 속성으로 채워지고, 배경 이미지에서 투명하거나 반투명한 부분을 통해서도 배경색이 보입니다.
developer.mozilla.org
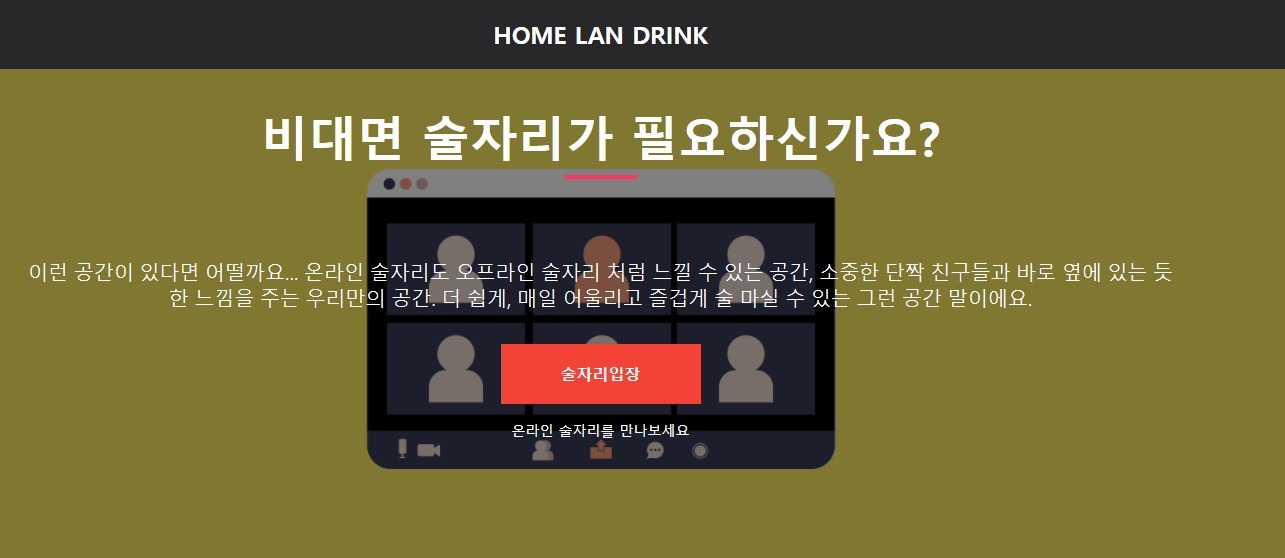
프로젝트 메인페이지 제작하다가
알게된속성, 튜토리얼이나 설명은 MDN문서에 잘 나와있다.

이와같이 특정 div 같은곳에 꽉차게 나타낼것인지

이렇게 한번나오게하고, 좌우 혹은 가운데 배열할지
<ProductHeroLayout
sxBackground={{
backgroundImage: `url(${mg})`,
backgroundColor: '#ffef62', // Average color of the background image.
backgroundPosition: 'center',
}}
>mui react에 적용하다가 배경 적용하다가 알게되었다.

아래와 같이 배치하고싶어서!! 물론 좌우, 가득차게도 가능하다.
반응형
'HTML,CSS' 카테고리의 다른 글
| div,hr 등 border속성 (0) | 2022.02.11 |
|---|---|
| hr 태그 배경 및 속성변경 (0) | 2022.02.10 |
| React bootstrap customizing (0) | 2022.02.10 |
| background-position (0) | 2022.02.04 |
| AOS(Animate On Scroll Library) 스크롤 애니메이션 효과 라이브러리 (0) | 2022.01.24 |



