
별거 아니지만 별거인..?
프로젝트중에 Navbar를 부트스트랩에서 가져와서 사용하고있는데
Navbar를 커스터마이징하려고 하다가 기록해둔다.
https://react-bootstrap.github.io/components/navbar/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io

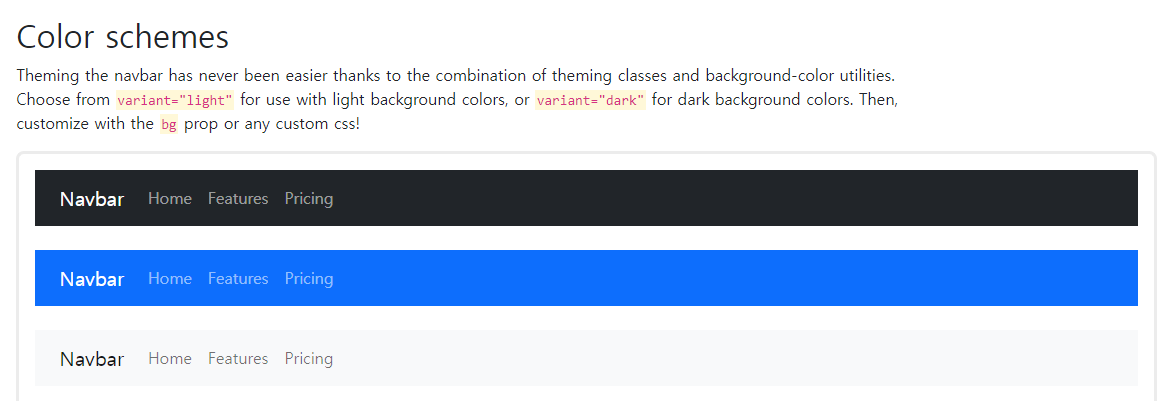
이와같이 기본적으로 제공하는 색상이 있다. 근데 이걸 커스터마이징하려면
react-bootstrap에서는 간단한 설정이 필요하다.
https://react-bootstrap.github.io/getting-started/introduction
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
우선 이 페이지에서 css파일을 index.html에 cdn으로넣건 app.js에 import로 불러오건간에
app.js
import './Custom.css'
<Navbar collapseOnSelect expand="lg" className="color-nav" variant="light">
<Container>
<Navbar.Brand as={Link} to="/">
HomeLanDrink
</Navbar.Brand>
<Navbar.Toggle aria-controls="responsive-navbar-nav" />
<Navbar.Collapse id="responsive-navbar-nav">
<Nav className="me-auto">
<Nav.Link eventKey="link-1" as={Link} to="/notice">
공지사항
</Nav.Link>
.........` <Navbar bg="dark" variant="dark">` 원래라면 bg와 variant로 색상을 지정해주는데
className 으로 새로운 커스텀을 할 수 있다.
같은폴더내에 css파일을 새로만들어 import 해온다음
Custom.css
.color-nav{
/* background-color: #FCEEC0; */
background-color: #fae18f8e;
}안에 이와같이 만들어준다.
<Navbar collapseOnSelect expand="lg" className="color-nav" variant="light">그리고 이와같이 className에 넣어주면 원하는 색상으로 변경가능!
이를 응용해서 부트스트랩의 색상이나 css스타일을 커스텀하면 될거같다!
'HTML,CSS' 카테고리의 다른 글
| div,hr 등 border속성 (0) | 2022.02.11 |
|---|---|
| hr 태그 배경 및 속성변경 (0) | 2022.02.10 |
| background-position (0) | 2022.02.04 |
| background-size (0) | 2022.02.04 |
| AOS(Animate On Scroll Library) 스크롤 애니메이션 효과 라이브러리 (0) | 2022.01.24 |


