AWS S3에 문자열 언어코드, 국가이름 그리고 사진파일을 업로드 해달라는 팀원의 요청


나야 어렴풋이 밖에 모르지만 S3에 직접 백엔드가 db를 등록하면 안되냐고 했더니, 그것보다 이렇게 하는게
10배는 빠르다고 한다. 근데 db구성을 이렇게 하는게 맞나 싶긴하지만.. 시간도 없고 일단 해달라는대로
해주게 되었다. 그리고 생각해보면 나중에 추가할 때 관리자페이지에서 넣듯이 이런 페이지를 하나 만들어두면
유지보수 측면에서도 좋을거 같기는하다!
api도 만들어줘서 FormData전송하는것도 해볼겸 오늘 바로 진행 해봤다.

이와같이 POST방식으로 data에 보내줘야한다고한다.
찾아보니 FormData는 정해진 방식이 있다.
https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objects
Using FormData Objects - Web APIs | MDN
The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same
developer.mozilla.org
위 링크를 참고하면 먼저
var formData = new FormData();
formData.append("username", "Groucho");
formData.append("accountnum", 123456); // number 123456 is immediately converted to a string "123456"
// HTML file input, chosen by user
formData.append("userfile", fileInputElement.files[0]);FormData로 새로운 formData를 찍어내 그안에 키와 밸류의 형태로 넣어주는 형식이다.

아래의 소스코드를 참고해서 위와같이 대충 만들어 주었다. 사용자가 쓸게 아니고 관리자만
언어코드, 국가명, 그리고 해당 국가 사진파일을 db에 넣을때 사용 할거라고 하니.. 급하게 작동만 되게 뚝딱 만들었다.
함수 이름, 변수이름도 급한대로 지었으니 참고만하자

사진파일을 업로드하면 이와같이 콘솔에 찍히는것을 볼 수 있고
useState에 객체로 저장한 File역시 제대로 출력되는것을 볼 수 있다.
핵심은
1.useState를 선언하고
const [code,setCode] = useState('')
const [file,setFile] = useState()
const [name,setName] = useState('')2.onChagne나 onClick을 사용해 input에들어온 form데이터들을 useState에 그대로 저장한다
3.최종적으로 제출해주는데 아래와같이ㅣ formData를 FrmData()로 만들어주고
키,밸류형태로 넣어준다음 FormData전체를 전송해야한다.
const onClickLogin2 = (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('code',code)
formData.append('file',file)
formData.append('engName',name)
axios({
method:'post',
url:'https://blahblah.community:8443/api/lang/regist',
data: formData,
})
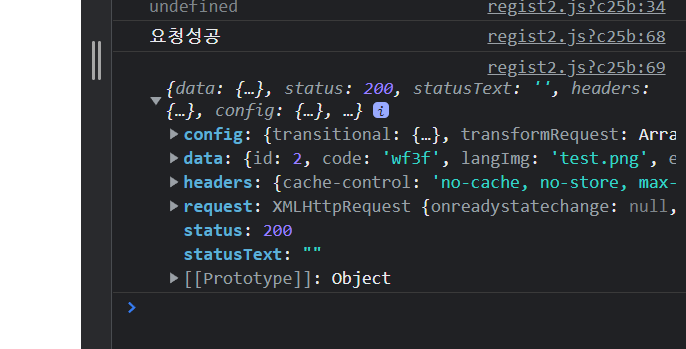
.then((result)=>{console.log('요청성공')
console.log(result)
})
.catch((error)=>{console.log('요청실패')
console.log(error)
})
};최종 소스코드
/* eslint-disable */
import { Form, Button, Container, Row, Col } from 'react-bootstrap';
import axios from "axios";
import { useEffect,useState } from "react";
import Link from "next/link";
import { useRouter } from 'next/router'
export default function Regist() {
const [code,setCode] = useState('')
const [file,setFile] = useState()
const [name,setName] = useState('')
const handlecode = (event) => {
event.preventDefault();
setCode(event.target.value);
};
const handlename = (event) => {
event.preventDefault();
setName(event.target.value);
};
const onChangeImg = (e) => {
e.preventDefault();
const formData = new FormData();
if(e.target.files){
const uploadFile = e.target.files[0]
formData.append('file',uploadFile)
setFile(uploadFile)
console.log(uploadFile)
console.log('===useState===')
console.log(file)
}
}
const onPrint = ()=>{
console.log(file)
}
const onClickLogin = (event) => {
event.preventDefault();
axios({
method:'get',
url:`https://blahblah.community:8443/api/user/me`,
})
.then((result)=>{
console.log('get요청성공')
console.log(result)
})
.catch((error)=>{console.log('요청실패')
console.log(error)
})
};
const onClickLogin2 = (event) => {
event.preventDefault();
const formData = new FormData();
formData.append('code',code)
formData.append('file',file)
formData.append('engName',name)
axios({
method:'post',
url:'https://blahblah.community:8443/api/lang/regist',
data: formData,
})
.then((result)=>{console.log('요청성공')
console.log(result)
})
.catch((error)=>{console.log('요청실패')
console.log(error)
})
};
return (
<>
<Container>
<Row>
<Col>
</Col>
<Col>
<h1>국가코드등록이미지등록어쩌구 저쩌구페이지</h1>
{/* {file} */}
언어코드{code}<input type="text" onChange={handlecode}></input>
<form>
<label htmlFor="profile-upload" />
<input type="file" id="profile-upload" accept="image/*" onChange={onChangeImg}/>
</form>
국가명{name}<input type="text" onChange={handlename}></input>
<button onClick={onClickLogin2}>제출어쩌구저쩌구</button>
<button onClick={onPrint}>쩐다</button>
{/* <button type="submit" onClick={onClickLogin}>
테스트get
</button>
<button type="submit" onClick={onClickLogin2}>
테스트post
</button> */}
</Col>
<Col></Col>
</Row>
</Container>
<style jsx>{`
.logdiv {
width:300px;
margin-top:50px;
}
.link {
color: black;
text-decoration-line: none;
}
`}</style>
</>
)
}

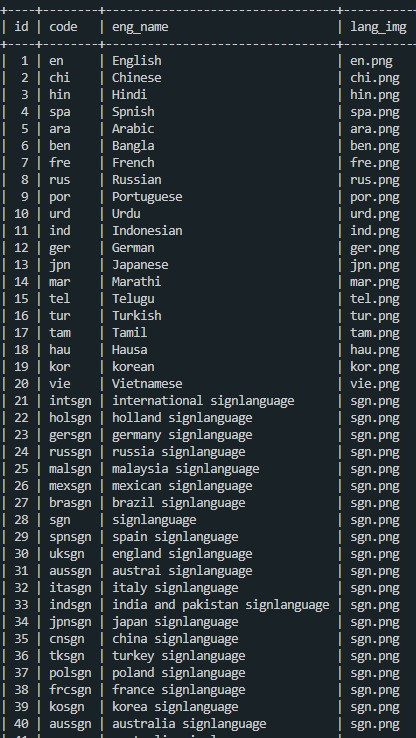
최종적으로 제출완료까지 오케이 아래와같이 40개를 노가다로 넣긴했지만... 여튼 db에 데이터를 이렇게 프론트쪽에서
넣는게 맞나 싶긴하지만 나는 FormData사용법을 익혔고, 원리도 알아서 나쁘지않은 작업이었다.

-참고한링크
https://velog.io/@ash3767/react-formData
react formData
서버에 post 를 보내게 될때 , text 가 아니라 file 를 업로드하는 경우가 있을수도 있다.그때 formData 를 사용하면 된다.이런식으로 업로드를 하면 되며 확인은 console.log(); 로 하게 될때 빈값이 출력
velog.io
https://velog.io/@kyungjune/axios%EB%A1%9C-image-%EC%97%85%EB%A1%9C%EB%93%9C%ED%95%98%EA%B8%B0
axios로 image 업로드하기
진행중인 프로젝트에서 프로필 사진을 업로드해야했었고, 백엔드쪽에서 이미지파일은 multipart/form-data로 해주세요~ 라는 요청이있었다.input 타입을 file로 지정하면 파일을 가져올수있는 형태의 i
velog.io
https://cornswrold.tistory.com/534
axios사용하여 파일 업로드 하기
방식을 사용하면, 화면이 전환되거나 새로운 창을 띄어야하는 문제점이 발생한다. 업로드 완료 후 callback 받는 방법도 고려해야하기 때문에 생각해야할게 이만저만이 아니다~ 내에 type=file이 있
cornswrold.tistory.com
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-FormData-%EC%A0%95%EB%A6%AC-fetch-api
[JS] 📚 FormData 정리 (+ fetch api)
FormData FormData란 ajax로 form data 전송을 가능하게 해주는 객체입니다. 보통은 HTML5의 태그이용해 input값을 서버에 전송하지만, formdata를 이용해 스크립트로도 전송을 할수 있습니다. var formData = ne..
inpa.tistory.com
React - axios를 이용해 댓글에 이미지 업로드 해보기
axios를 이용해 이미지 업로드 해보기라고 적었지만 fetch를 이용하는 것도 방법은 똑같다. 둘 다 multipart/form-data를 이용하면 간단하게 할 수 있다. multipart/form-data는 파일 업로드가 있는 양식요소에
velog.io
'React' 카테고리의 다른 글
| input태그와 textarea를 React에서 사용하기 (0) | 2022.04.28 |
|---|---|
| 리액트 조건문 (0) | 2022.04.27 |
| axios 여러개 요청하기 (멀티 리퀘스트) (0) | 2022.04.02 |
| useWindowSize Hook, 반응형 NavBar,Footer (0) | 2022.04.02 |
| Mui 스타일 설정 (0) | 2022.03.31 |

