
- float을 이용한 레이아웃 만들기

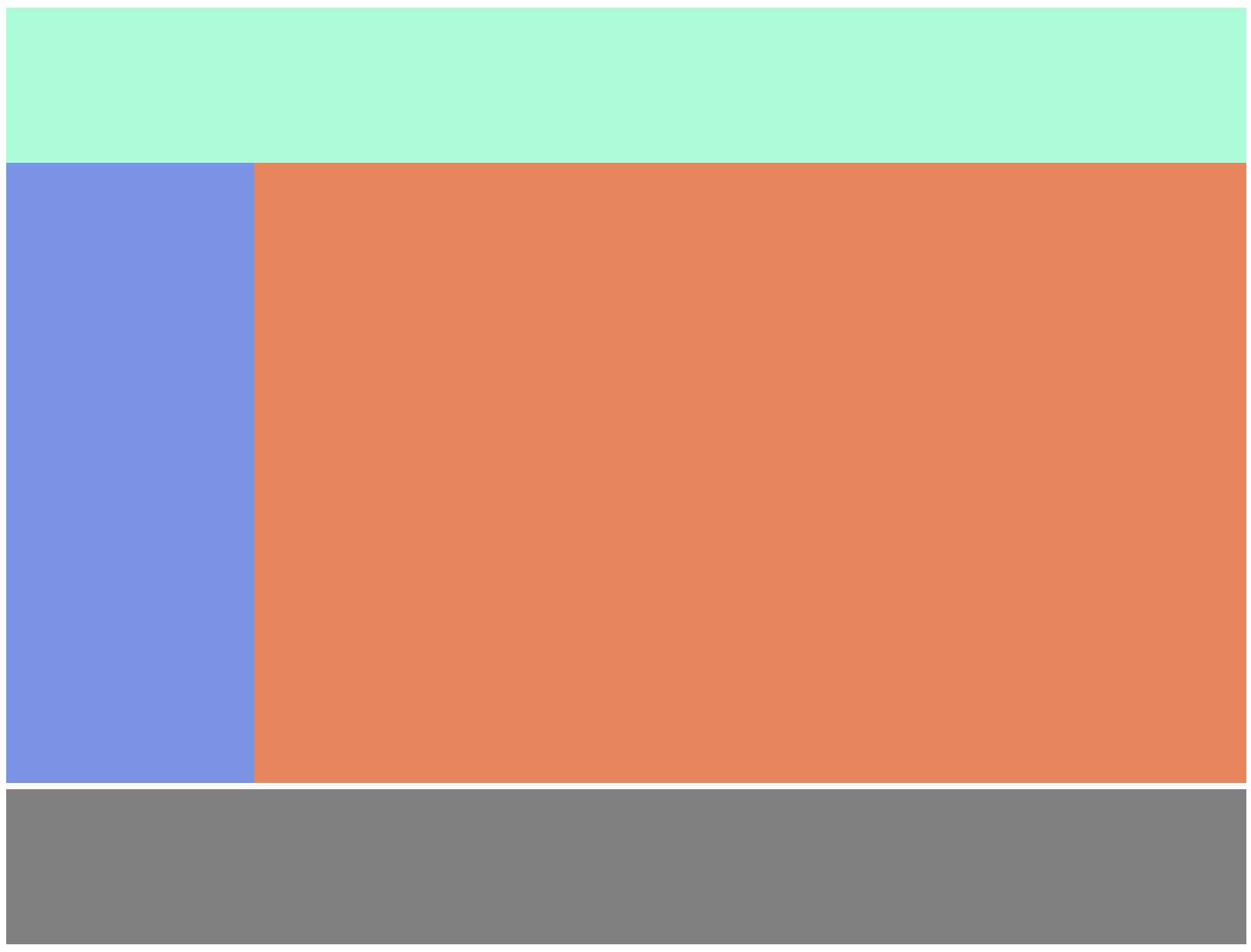
이와같은 레이아웃을 만들기위해 먼저 크게 Container를 만들어준다.
그리고 그안에 순서대로 header, left-menu, right, footer를 만들어주는데
div를 사용하게되면 기본 display:block 속성이기때문에 원하는대로 만들 수 없음
이때 float을 사용한다.float을 사용해 중간에 좌측 메뉴바, 우측 content 공간을 만들어주고
최종적으로 footer쪽은 clear:both를 이용해 float의 영향을 받지 않은체 레이아웃을 만들 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="container">
<!-- 겉에 큰 박스 감싸주는용도의 container -->
<div class="header"></div>
<div class="left-menu"></div>
<div class="right"></div>
<div class="footer"></div>
</div>
</body>
</html> .container{
width: 800px;
}
.header{
width: 100%;
/* 부모 태그 width의 100% */
height: 100px;
background:aquamarine;
}
.left-menu{
width: 20%;
height: 400px;
background: cornflowerblue;
float:left;
/* 요소를 띄워서 왼쪽으로 정렬, 공중에 떠있다. */
/* div는 display:block을 가져서 가로행 차지하기때문에 이렇게 해줌 */
}
.right{
width: 80%;
height: 400px;
background: coral;
float:left;
}
.footer{
width: 100%;
height: 100px;
background: grey;
clear: both;
/* clear:left,right맞게 줘도되는데 편하게 both쓰면된다. */
/* float다음에 오는 요소에게 줘야한다. 안그러면 붕떠서 겹치게됨 */
}
- inline-block을 사용한 레이아웃 만들기

박스를 가로로 배치할 수 있는 또다른 방법이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="container">
<!-- 겉에 큰 박스 감싸주는용도의 container -->
<div class="header"></div>
<div class="left-menu"></div><div class="right"></div>
<div class="footer"></div>
</div>
</body>
</html>다만 위 div태그를 붙여서 써줘야한다. (left-menu와 right부분)
주석을넣어서 연결해주거나, 부모태그에 font-size를 0 으로 줘도된다.
그리고 left-menu나 right에 글자가 들어가면 위아래로 정렬이 깨지는 현상이 발생하는데 아래와 같은 이유 때문이다.
display:inline-block는 자기 크기만큼 자리를 차지한다. 공백을 제거해줘야한다.
아래 css를 보면 display:inline-block를 줬을 뿐이고 글자가 들어가면 정렬이 깨지는건 vertical-align으로 해결했다.
다음에 왜그런지 알아야 하니까 해결 방법만 우선 알아두자.
.container{
width: 800px;
}
.header{
width: 100%;
/* 부모 태그 width의 100% */
height: 100px;
background:aquamarine;
}
.left-menu{
width: 20%;
height: 400px;
background: cornflowerblue;
display:inline-block;
vertical-align: top;
/* 상하정렬, 상자를 top으로 정렬해달라는 뜻이다. */
/* 베이스라인 조정하는 해결방법 안에 글자나 다른 요소오면 박스깨지는
현상 해결 */
}
.right{
width: 80%;
height: 400px;
background: coral;
display:inline-block;
}
.footer{
width: 100%;
height: 100px;
background: grey;
}- 레이아웃 구성해보기
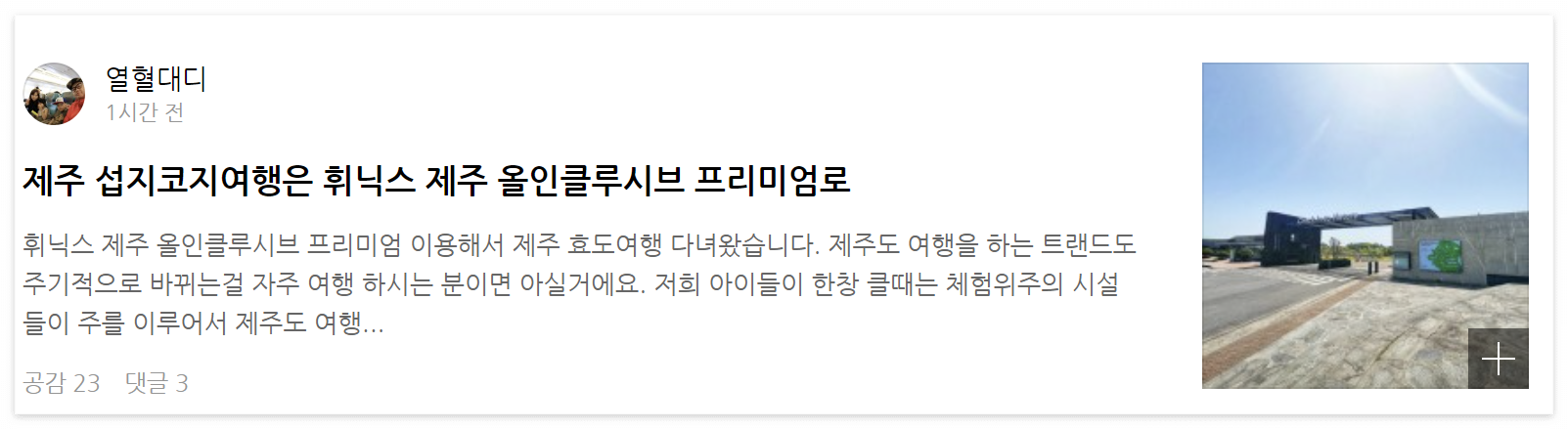
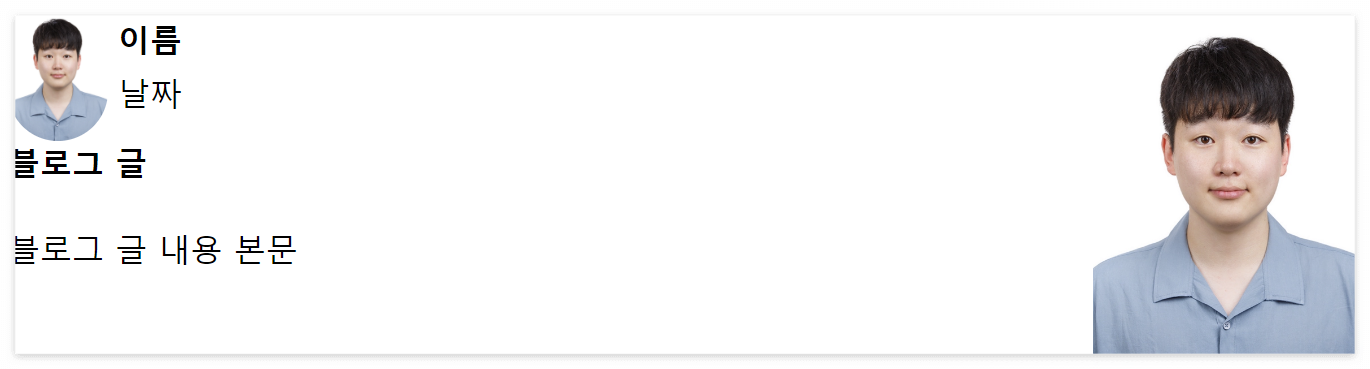
아래와같은 레이아웃을 구성해보자

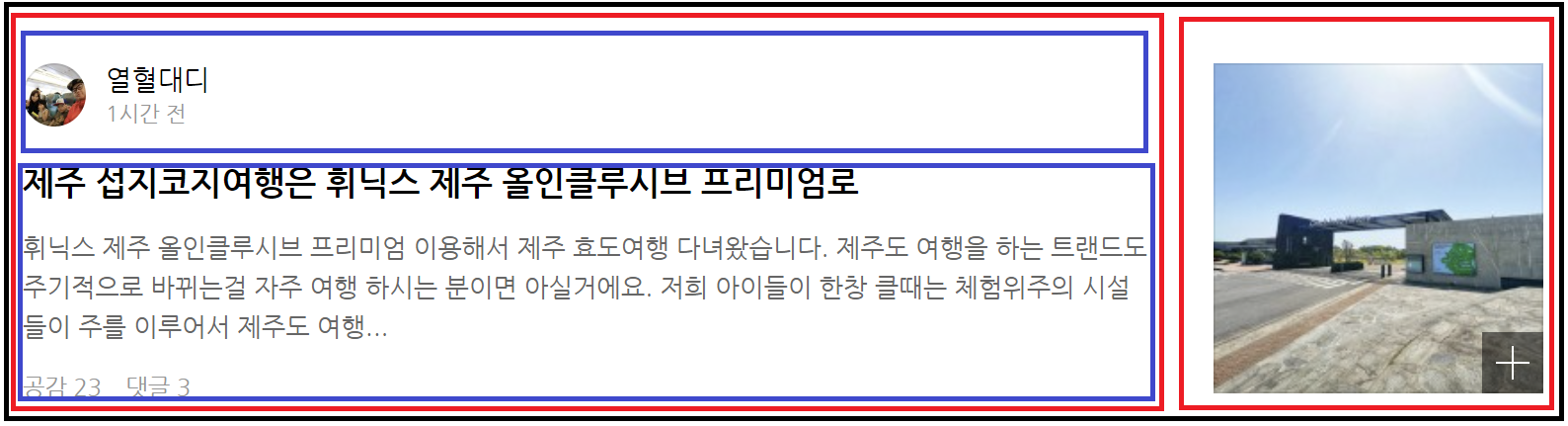
위와같은 네이버 블로그 레이아웃을 CSS로 구현하려면 아래와같이 분리해주면 될것이다.

- 결과물

먼저 큰 container를 만들어준다. 그안에 좌우 구분을 해주고 float을 써서 편하게 구성 해주었다.
flaot을 통한 레이아웃 구성은 대략 거의 감이 잡히는거같다. (다시 공부하길 잘함)
그외 세세한거 clear:both사용부터 글자태그 margin조절등 감이 많이 잡힌다. 어쩌다 공부시작한 기초인데
Vue.js 랑 Next.js로 빨리 뭐하나 만들어 보고싶다. UI까지 잘 만들어서..!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main2.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="blog-content">
<div class="">
<img src="./my.jpg" width="100%" class="blog-profile">
<div class="blog-name">
<h4 style="margin:5px">이름</h4>
<p style="margin:5px">날짜</p>
</div>
</div>
<div style="clear:both">
<h4>블로그 글</h4>
<p>블로그 글 내용 본문</p>
</div>
</div>
<div class="blog-img">
<img src="./my.jpg" width="100%">
</div>
</div>
</body>
</html>.blog-content{
width: 80%;
height: 200px;
float:left;
}
.blog-img{
width: 20%;
height: 200px;
float:left;
}
.blog-profile{
width: 50px;
border-radius: 40px;
float:left;
}
.blog-name{
float:left;
}
.container{
display: block;
margin-left: auto;
margin-right: auto;
}'HTML,CSS' 카테고리의 다른 글
| HTML, CSS 배경관련, margin collapse, position (0) | 2023.04.21 |
|---|---|
| HTML, CSS 셀렉터, Navbar만들기 (0) | 2023.04.21 |
| HTML, CSS 기초(간단 프로필제작) p, span, 셀렉터, div, 정렬등.. (2) | 2023.04.21 |
| 포이머웹(poiemaweb) CSS 정리 12~22 (0) | 2022.06.28 |
| 포이머웹(poiemaweb) CSS 정리 1~11 (0) | 2022.06.22 |


