반응형

- 배경 이미지삽입하기 (background-image)
- margin collapse (테두리가 겹쳐질 때 div margin이 합쳐지는 현상)
->하나의 혹은 바깥 div에 padding 1px라도 주면됨

- 박스가 붙어 있을 때도 마찬가지(위아래로)
이럴때는 margin collapse가 합쳐지는게 아니라, 더 큰 margin을 따라가게 된다. (우측 그림처럼)

- 배경관련 CSS속성
.main-background {
background-image : url(../img/shoes.jpg);
background-size : cover;
background-repeat : no-repeat;
background-position : center;
background-attachment : fixed;
}size는 px,%단위 사용이 가능하다.
cover는 배경으로 꽉 채워주는거고 contain은 배경이 짤리지않게 꽉 채워주는 속성이다.
attachment는 스크롤될 때 배경 동작과정을 조정 하기위한 기능이다.
또한 background-image: linear-gradient라는 속성도 사용가능하다, 필요할 때 찾아서 써보자
- 배경 두개 겹치기
이와같이 url이미지 이어서 써주면된다.
.main-background {
background-image : url(../img/shoes.jpg), url(person.jpg);
}

ps.이런 배경 이미지가 흰색으로 칸 떨어져 있을 때 있는데 body태그에 margin:0px만 넣어주면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main3.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="main-background">
<h4 class="main-title">Hi kimjiwon</h4>
</div>
</body>
</html>.main-background{
width: 100%;
height: 500px;
background-image: url(./backimg.jpg);
/* background-image: linear-gradient( rgba(0,0,0,0.5), rgba(0,0,0,0.5) ), url(./backimg.jpg) ; */
/* 배경 이미지를 넣을 때 사용하는 속성 */
background-size: cover;
/* cover, contain 상황에 따라 사용한다. */
/* background-size: 100%; */
/* 배경화면 크기 조정가능 속성 */
background-repeat: no-repeat;
/* 반복되지않게 조정 */
background-position: center;
/* 배경의 어느부분 부터 채울지 결정 */
/* background-attachment: local; */
/* 스크롤에따라 조정하는 옵션 */
filter:brightness(70%);
/* 배경 필터주기 채도나 여러가지 조정가능*/
padding:1px;
}
.main-title{
color:white;
font-size:40px;
margin-top:100px;
/* margin collapse현상 해결하려면? 바깥 div에 padding을 준다. 떨어뜨려주면 된다. */
}
- position (좌표이동이 가능하다, 공중에 뜬다)

static : 좌표이동 X (좌표 적용 불가)
fixed: 현재 화면이 기준 (상단고정 버튼 등..)
relative: 내 원래위치 기준
absolute:내 부모 태그가 기준 (그럼 부모 태그에 position:relative속성을 줘야함)
tip - 만약 absolute에서 가운데 정렬을 하려면? left,right,margin속성주면됨

/* ps.가운데 정렬하려면 */
left:0;
right:0;
margin:auto; //혹은 좌우 auto
width:150px;
/* 적절한 넓이 주면 됨*/
참고로 position:absolute;는 기본이고 부모 에도
position:relative가 있어야한다.- 소스코드 전체
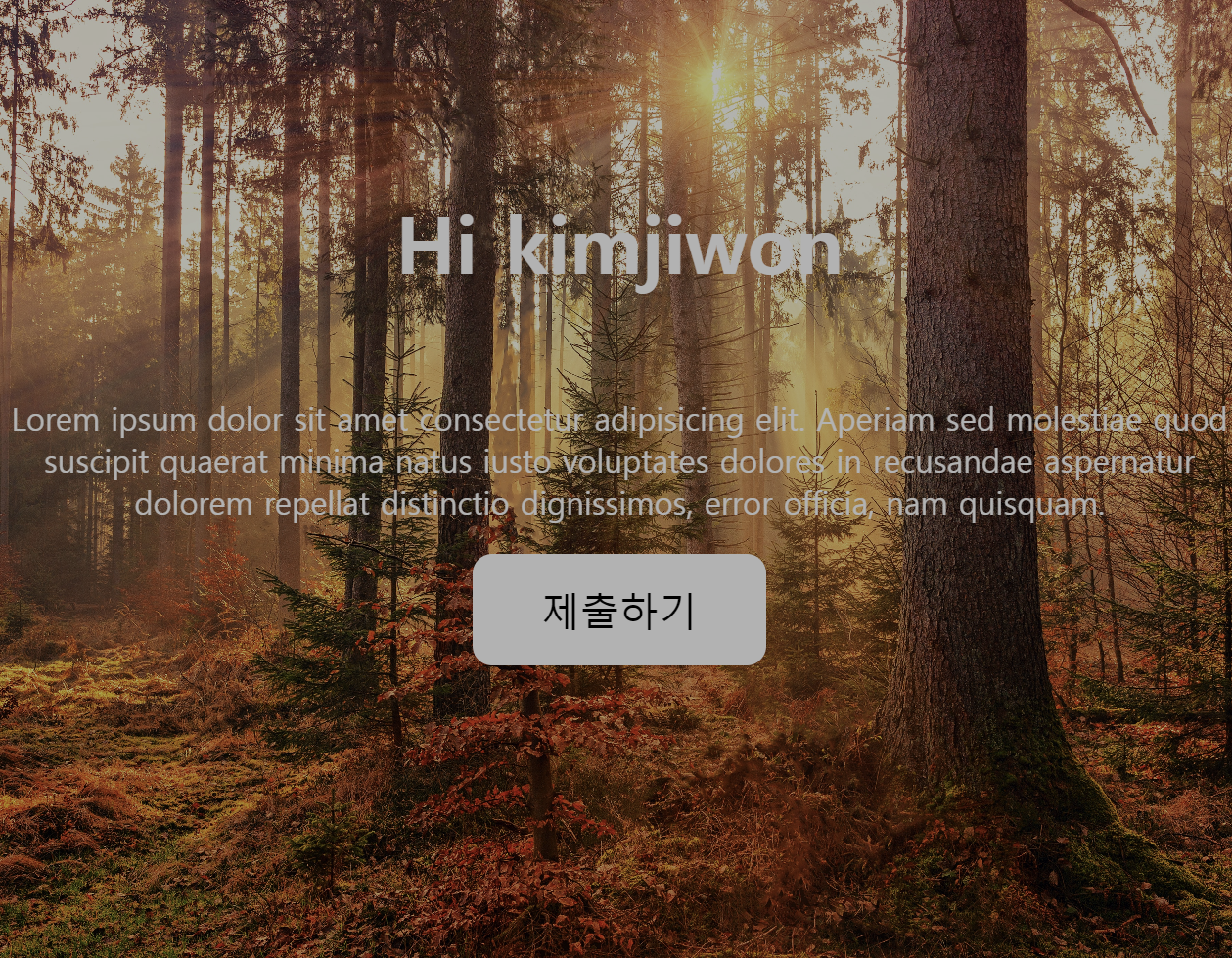
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main3.css" rel="stylesheet">
<title>Document</title>
</head>
<body style="margin:0px">
<div class="main-background">
<h4 class="main-title">Hi kimjiwon</h4>
<p class="main-content">Lorem ipsum dolor sit amet consectetur
adipisicing elit. Aperiam sed molestiae quod suscipit quaerat
minima natus iusto voluptates dolores in recusandae aspernatur
dolorem repellat distinctio dignissimos, error officia, nam quisquam.</p>
<button class="main-button">제출하기</button>
</div>
</body>
</html>.main-background{
width: 100%;
height: 500px;
background-image: url(./backimg.jpg);
/* background-image: linear-gradient( rgba(0,0,0,0.5), rgba(0,0,0,0.5) ), url(./backimg.jpg) ; */
/* 배경 이미지를 넣을 때 사용하는 속성 */
background-size: cover;
/* cover, contain 상황에 따라 사용한다. */
/* background-size: 100%; */
/* 배경화면 크기 조정가능 속성 */
background-repeat: no-repeat;
/* 반복되지않게 조정 */
background-position: center;
/* 배경의 어느부분 부터 채울지 결정 */
/* background-attachment: local; */
/* 스크롤에따라 조정하는 옵션 */
filter:brightness(70%);
/* 배경 필터주기 채도나 여러가지 조정가능*/
padding:1px;
position:relative;
}
.main-title{
color:white;
font-size:40px;
text-align: center;
margin-top:100px;
/* margin collapse현상 해결하려면? 바깥 div에 padding을 준다. 떨어뜨려주면 된다. */
}
.main-content{
color: white;
text-align: center;
font-size:16px;
}
.main-button{
padding:15px;
font-size:20px;
background: white;
border:none;
border-radius: 10px;
/* 버튼이동은 margin을줘도되는데 좌표이동을 써도된다. position속성을 줘야함 */
position:absolute;
/* 내 원래 위치를 기준으로 이동, 그리고 position속성하면 좌표이동, 공중에뜬다. */
/* top:100px;
left: 200px; */
bottom:20px;
right: 20px;
/* ps.가운데 정렬하려면 */
/* left:0;
right:0;
margin:auto;
width:150px; 적절한 넓이 주면 됨*/
}
/* */
- 응용해서 배경에 겹치는 div박스 만들기

relative속성사용하면된다!
<div class="explain-box">
<h4>겹치는박스</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore amet aspernatur reiciendis minima adipisci cum repellendus velit, tenetur magni est ducimus
quam porro vel molestiae aperiam quaerat odio maiores similique!</p>
</div>.explain-box{
width: 400px;
margin:auto;
padding:20px;
text-align: center;
background-color: #eee;
/* 붕띄우면되지 */
position:relative;
top:-40px;
}반응형
'HTML,CSS' 카테고리의 다른 글
| HTML, CSS form&input (0) | 2023.04.21 |
|---|---|
| HTML, CSS z-index, witdh, box-sizing (0) | 2023.04.21 |
| HTML, CSS 셀렉터, Navbar만들기 (0) | 2023.04.21 |
| HTML, CSS 기초 float, inline-block (1) | 2023.04.21 |
| HTML, CSS 기초(간단 프로필제작) p, span, 셀렉터, div, 정렬등.. (2) | 2023.04.21 |



