반응형

- form 입력에 사용하는 태그
여러가지가 있지만 필요한거 검색해서 사용하자.
<input type="text">
<input type="email">
<input type="password">
<input type="radio">
<input type="file">
<input type="checkbox">
<input type="submit">
<select>
<option>옵션1</option>
</select>
<textarea></textarea>- input 속성
placeholder는 배경 글자, value는 입력된 값 (미리), name 은 백엔드 개발할때 필요한 인풋 이름
그리고 HTML속성으로 CSS셀렉터로 사용가능하다.
<input placeholder="" value="" name="age">
input[type=email] {
color : grey
}그리고 아래와 같이 submit 타입을줘서 "폼태그안에서" 사용가능하다.
<button type="submit">전송</button>
<input type="submit">- 셀렉터사용시 여러개 한번에 가능
/* 여러태그에 한번에 속성주는법 .class도 가능*/
div,input,textarea{
box-sizing: border-box;
}
- 재사용가능하게 class만들기
기존의 클래스 사용한다음 추가적으로 클래스 추가해서 사용이 가능하다.
<div>
<p>Message</p>
<textarea class="form-input form-long"></textarea>
<!-- 이와같이 클래스명 추가해서 추가 스타일링 가능 -->
</div>
- <label> input과 label id값 맞춰서 연결하기
id값을 맞춰주면 label눌러도 체크가 된다.
<input id="sub" type="checkbox">
<label for="sub">Subscribe</label>
<!-- span태그도 많이 사용함 -->
<button class="yel-btn">SEND</button>
</div>
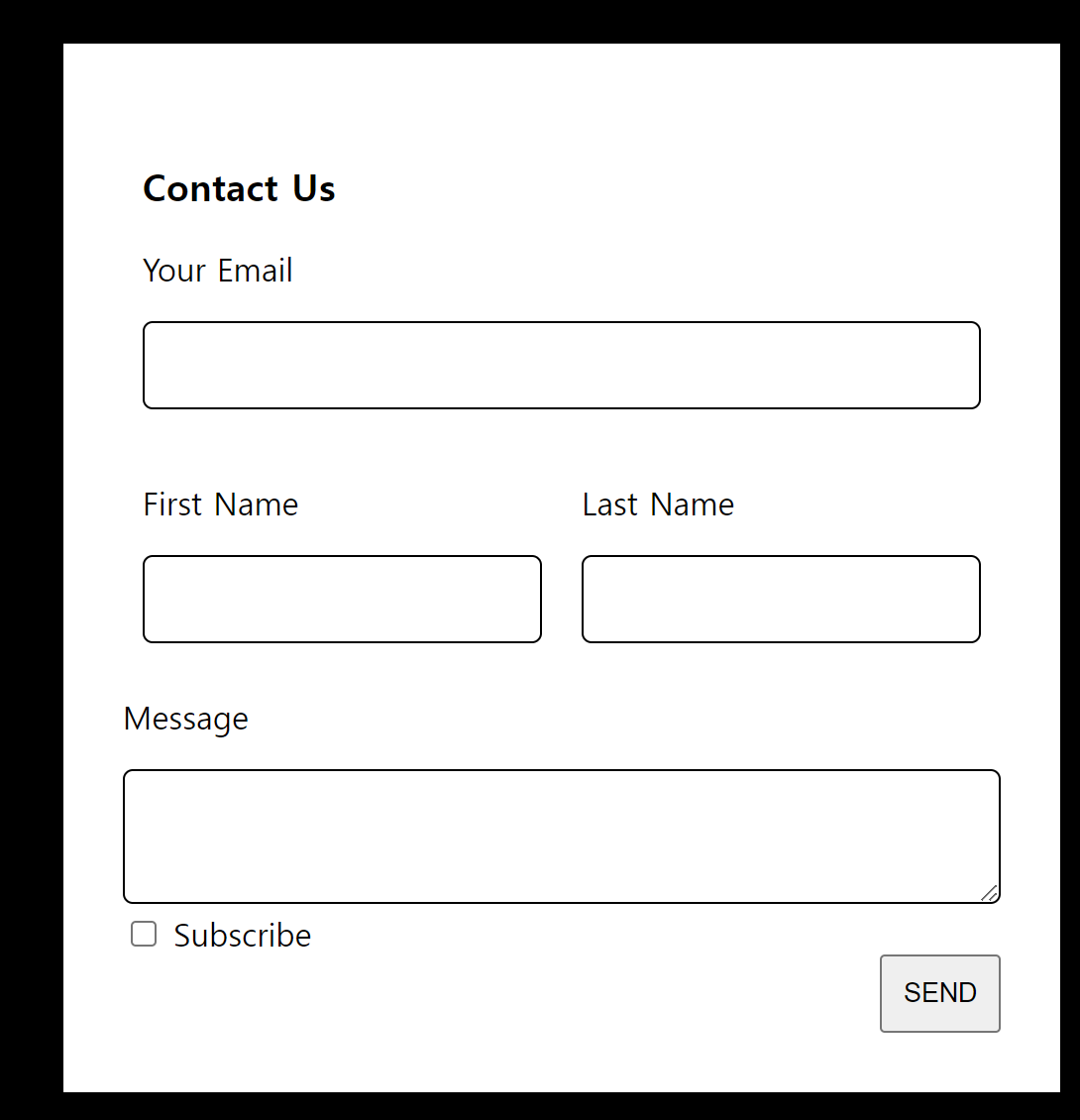
- 결과물

<div class="form-background">
<div class="form-white">
<form>
<div class="w-100">
<h3>Contact Us</h3>
<p>Your Email</p>
<input class="form-input" type="email">
</div>
<div class="w-50">
<p>First Name</p>
<input class="form-input" type="text">
</div>
<div class="w-50">
<p>Last Name</p>
<input class="form-input" type="text">
</div>
<!-- ///사용해줬으니 해제해주기 -->
<div style="clear:both"></div>
<div>
<p>Message</p>
<textarea class="form-input form-long"></textarea>
<!-- 이와같이 클래스명 추가해서 추가 스타일링 가능 -->
</div>
<div>
<input id="sub" type="checkbox">
<label for="sub">Subscribe</label>
<!-- span태그도 많이 사용함 -->
<button class="yel-btn">SEND</button>
</div>
</form>
</div>
</div>.form-background{
background-color: black;
padding: 30px;
}
.form-white{
background-color: white;
padding: 30px;
width: 80%;
max-width: 600px;
margin: auto;
}
.form-input{
width: 100%;
padding:10px;
font-size: 20px;
border:1px solid black;
border-radius: 5px;
box-sizing: border-box;
/* 이거 속성 넣어줘야 width 100%가 정상적으로 작동 */
}
/* 여러태그에 한번에 속성주는법 .class도 가능*/
div,input,textarea{
box-sizing: border-box;
}
.w-50{
width: 50%;
float: left;
padding: 10px;
}
.w-100{
width: 100%;
padding:10px;
}
.yel-btn{
padding: 10px;
display: block;
margin-left: auto;
}반응형
'HTML,CSS' 카테고리의 다른 글
| HTML, CSS pseudo-class, class작명 (0) | 2023.04.22 |
|---|---|
| HTML, CSS Table태그 (colspan, nth-child) (0) | 2023.04.22 |
| HTML, CSS z-index, witdh, box-sizing (0) | 2023.04.21 |
| HTML, CSS 배경관련, margin collapse, position (0) | 2023.04.21 |
| HTML, CSS 셀렉터, Navbar만들기 (0) | 2023.04.21 |



