
- pseudo-class
:를사용해 원래클래스의 스타일 변화를 줄 수있는 셀렉터 그리고 hover > focus > active순으로 사용해야 정상 작동한다.
input과 link(클릭 전후)태그에도 사용이 가능하다.

/* pseudo-class 수도클래스 순서 hover > focus > active 로 사용해야 정상작동*/
.btn:hover{
background-color: chocolate;
}
.btn:focus{
/* 커서 찍혀있을 때 */
background-color: grey;
}
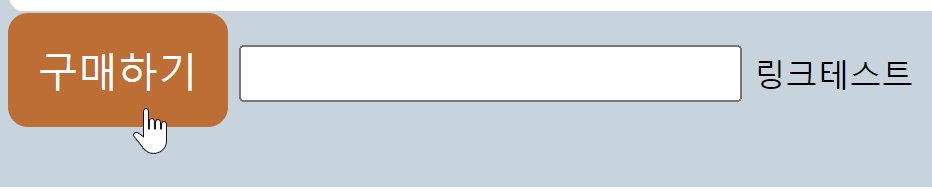
.btn:active{
/* 누르고 있는 상태일 때 */
background-color: brown;
border:2px solid black;
}
.input-test{
font-size:20px;
}
.input-test:focus{
border:2px solid red;
}
.link-test{
text-decoration: none;
}
/* 링크관련 수도클래스 */
.link-test:link{
color:aqua;
}
.link-test:visited{
color:black;
}https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-classes
Pseudo-classes - CSS: Cascading Style Sheets | MDN
A CSS pseudo-class is a keyword added to a selector that specifies a special state of the selected element(s). For example, the pseudo-class :hover can be used to select a button when a user's pointer hovers over the button and this selected button can the
developer.mozilla.org
-class명 작명법 (재사용을 위해)
1.ObjectOriented CSS 작성법
메인용과 수정용을 각각 만든다. (클래스명 2개를 주기)
<button class="main-btn bg-red">클릭테스트</button>/* 버튼테스트 */
.main-btn{
padding:15px;
font-size:20px;
border:none;
cursor:pointer;
}
.bg-red{
background:red;
}
.bg-blue{
background:blue;
}Utility class 라고해서 아래와같이 만들어두고 클래스명에 추가해서 사용하기도 한다.
.f-small{
font-size:12px;
}
.f-mid{
font-size:16px;
}
.f-lg{
font-size:20px;
}2)BEM룰 (Block_Element--Modifier) class명 작명 힘들 때
아래와같이 전체 덩어리를 기준으로 __와 --로 구분해서 쓴다.
<div class="profile">
<img class="profile__img"></img>
<h4 class="profile__title"></h4>
<p class="profile__content"></p>
<button class="profile__button--red"></button>
<button class="profile__button--blue"></button>
</div>얼추 기본 HTML, CSS까지는 살펴본거같다.
중고급 HTML,CSS도 차차 시간내서 하도록하고 다시보니까 새로운 개념들이 많은거같다.
일단은 HTML,CSS 는.. 지금은 여기까지!
'HTML,CSS' 카테고리의 다른 글
| HTML, CSS Table태그 (colspan, nth-child) (0) | 2023.04.22 |
|---|---|
| HTML, CSS form&input (0) | 2023.04.21 |
| HTML, CSS z-index, witdh, box-sizing (0) | 2023.04.21 |
| HTML, CSS 배경관련, margin collapse, position (0) | 2023.04.21 |
| HTML, CSS 셀렉터, Navbar만들기 (0) | 2023.04.21 |



