반응형

- z-inex (높을 수록 앞에 온다)
여러 오소중에 위에 오고싶은게 다르다면 z-index값을 바꿔가면서 넣어보면 된다.

.explain-box{
width: 400px;
margin:auto;
padding:20px;
text-align: center;
background-color: #eee;
/* 붕띄우면되지 */
position:relative;
top:-40px;
z-index:100;
}
- max-width (최대폭 지정, 반응형 같은데서 쓰기 좋다)
min-width,, min-height, max-height 등...
다만 이런 속성은 content영역의 너비를 의미하고, border, padding등과는 상관없다.
즉 padding등에 따라 maxwidth보다커질 수 도 있음
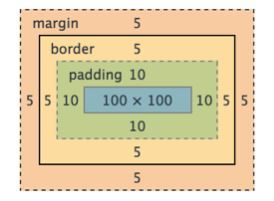
- box-sizing

기본 속성은 content-box다, 아래와 같이 조절해주면 padding등도 고려해서 최대 최소 사이즈를 조절한다.
.box {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}.explain-box{
width: 80%;
max-width: 600px;
margin:auto;
padding:20px;
text-align: center;
background-color: #eee;
/* 붕띄우면되지 */
position:relative;
top:-40px;
box-sizing: border-box;
}
- CSS tip
아래와같은 css를 미리 입력해 놓고 사용하는 이유가 있다.
normalize.css 같은걸로 검색해서 사용하면 좋다.
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}https://github.com/necolas/normalize.css/blob/master/normalize.css
GitHub - necolas/normalize.css: A modern alternative to CSS resets
A modern alternative to CSS resets. Contribute to necolas/normalize.css development by creating an account on GitHub.
github.com
반응형
'HTML,CSS' 카테고리의 다른 글
| HTML, CSS Table태그 (colspan, nth-child) (0) | 2023.04.22 |
|---|---|
| HTML, CSS form&input (0) | 2023.04.21 |
| HTML, CSS 배경관련, margin collapse, position (0) | 2023.04.21 |
| HTML, CSS 셀렉터, Navbar만들기 (0) | 2023.04.21 |
| HTML, CSS 기초 float, inline-block (1) | 2023.04.21 |



