반응형

- clear:both 사용팁
float속성때문에 div에서 clear:both를 사용하는경우 빈 div태그를 하나 더만들어서 그곳에 사용해 주는것
이렇게 하면 추후 사용하는 div태그에서 margin을 사용하기 편하다.
......
<!-- 여기 가상의 박스를 줘서 여기에 clear:both주면
margin주기편하다. -->
<div style="clear:both"></div>
<div style="margin-top:10px">
<h4>블로그 글</h4>
<p>블로그 글 내용 본문</p>
</div>
.........- CSS 셀렉터
.클래스명 태그 : 해당 클래스 바로밑에 있는 해당태그
.클래스명>태그 : 해당 클래스 밑에있는 모든 해당태그
.navbar li{
/* 셀렉터 문법 .navbar안에있는 li태그 */
/* >는 안에있는 모든자식 ex)밑에있는 모든 li */
display: inline-block;
width: 60px;
text-align: center;
background: #eee;
padding:10px;
border-radius: 5px;
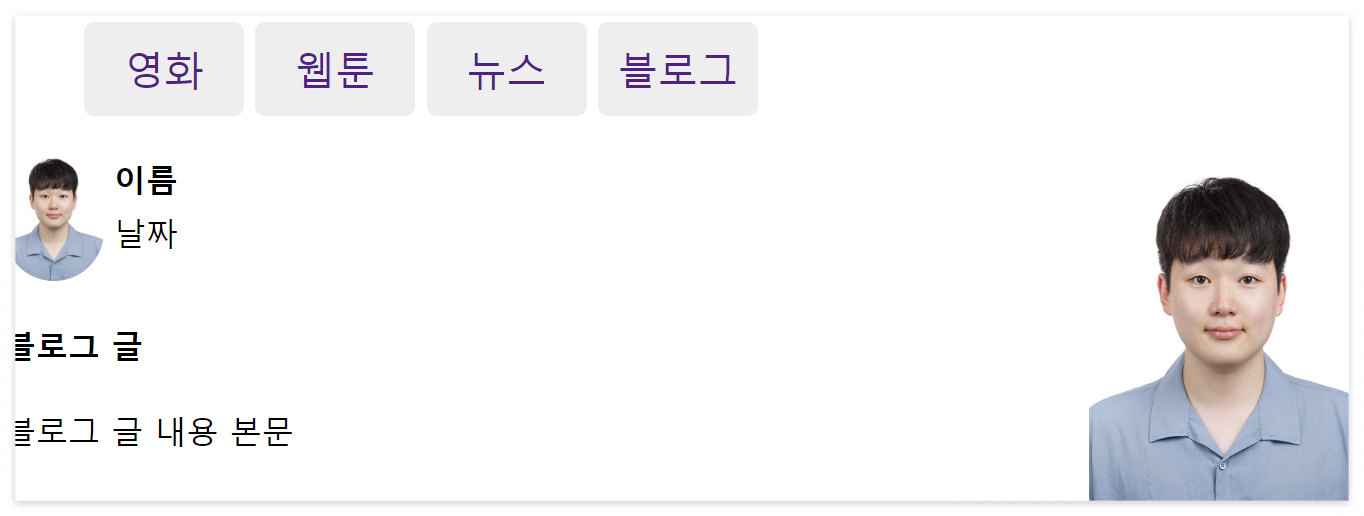
}- Navbar만들기
1)a태그 밑줄 없애기 (text-decoration:none)
이거 생각보다 엄청 많이쓰게된다.
.navbar a{
font-size: 20px;
text-decoration: none;
/* a태그 밑줄 없애기 */
}2)Nav에서 사용하는 li태그 속성주기
inline-block속성을줘서 가로로 펼쳐지는 메뉴로 만들어줄 수 있다.
.navbar li{
/* 셀렉터 문법 .navbar안에있는 li태그 */
/* >는 안에있는 모든자식 ex)밑에있는 모든 li */
display: inline-block;
width: 60px;
text-align: center;
background: #eee;
padding:10px;
border-radius: 5px;
}
3)nav, section footer태그는 div와같은데 구분을 위해 사용하는 시맨틱 태그

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./main2.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<!-- navbar -->
<!-- nav는 div와같은데 그냥 이름 구분용이다. -->
<!-- 띄어쓰기로 클래스명 여러개 부여도 가능 -->
<nav>
<ul class="navbar">
<li><a href="#">영화</a></li>
<li><a href="#">웹툰</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">블로그</a></li>
</ul>
</nav>
<!-- section, footer같은 태그도 마찬가지 -->
<div class="container">
<div class="blog-content">
<div class="">
<img src="./my.jpg" width="100%" class="blog-profile">
<div class="blog-name">
<h4 style="margin:5px">이름</h4>
<p style="margin:5px">날짜</p>
</div>
</div >
<!-- 여기 가상의 박스를 줘서 여기에 clear:both주면
margin주기편하다. -->
<div style="clear:both"></div>
<div style="margin-top:10px">
<h4>블로그 글</h4>
<p>블로그 글 내용 본문</p>
</div>
</div>
<div class="blog-img">
<img src="./my.jpg" width="100%">
</div>
</div>
</body>
</html>.blog-content{
width: 80%;
height: 200px;
float:left;
}
.blog-img{
width: 20%;
height: 200px;
float:left;
}
.blog-profile{
width: 50px;
border-radius: 40px;
float:left;
}
.blog-name{
float:left;
}
.container{
display: block;
margin-left: auto;
margin-right: auto;
}
/* navbar */
.navbar li{
/* 셀렉터 문법 .navbar안에있는 li태그 */
/* >는 안에있는 모든자식 ex)밑에있는 모든 li */
display: inline-block;
width: 60px;
text-align: center;
background: #eee;
padding:10px;
border-radius: 5px;
}
.navbar a{
font-size: 20px;
text-decoration: none;
/* a태그 밑줄 없애기 */
}반응형
'HTML,CSS' 카테고리의 다른 글
| HTML, CSS z-index, witdh, box-sizing (0) | 2023.04.21 |
|---|---|
| HTML, CSS 배경관련, margin collapse, position (0) | 2023.04.21 |
| HTML, CSS 기초 float, inline-block (1) | 2023.04.21 |
| HTML, CSS 기초(간단 프로필제작) p, span, 셀렉터, div, 정렬등.. (2) | 2023.04.21 |
| 포이머웹(poiemaweb) CSS 정리 12~22 (0) | 2022.06.28 |



